判断cache存在后动态设置img和js的src
想到达到的目的:如何用JavaScript判断$.ajax的cache true文件的是否存在本地,如果已经缓存,则src设置为已经缓存的src,如果没有缓存走cdn的地址,
看看能不能通过把图片等界面加载完再加载图片,这样既能解决同步加载图片影响界面渲染,又能解决动态src问题。
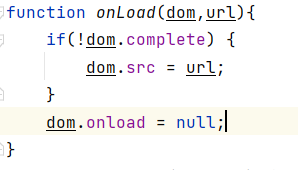
情况:想用onLoad,结果发现onload执行的时候src已经加载完了,而且img.complete已经无效了


img和src缓存的方式为ajax见https://ask.csdn.net/questions/7789511
