问题遇到的现象和发生背景
父元素的div宽度覆盖了子元素的宽度
用代码块功能插入代码,请勿粘贴截图
<div class="propa">
<div class="container">
<div>1</div>
<div>
<div class="swiper-text">
<div class="swiper-wrap"></div>
<div class="swiper">
<div class="swiper-img-d"><img src="@/common/image/123.png"></div>
<div class="swiper-img"><img src="@/common/image/周杰伦_我是如此相信_4.jpg"></div>
<div class="swiper-img"><img src="@/common/image/彩珠.jpg"></div>
<div class="swiper-img"><img src="@/common/image/大家.jpg"></div>
</div>
</div>
</div>
<div>3</div>
<div>4</div>
</div>
</div>
.propa{
margin:0;
padding: 0;
overflow-x:hidden ;
}
.container{
width: 100vw;
height: 100vh;
scroll-snap-type: y mandatory;
overflow-y: scroll;
overflow-x: hidden;
}
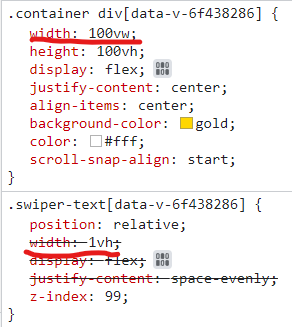
.container div{
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: gold;
color:#fff;
scroll-snap-align: start;
}
.swiper-text{
position: relative;
width: 1vh;
display: flex;
justify-content: space-evenly;
z-index:99;
}
.swiper-wrap{
width: 25rem;
height: 31rem;
transition: .4s;
background-size: cover;
}
.swiper{
width: 3rem;
height: 7.5rem;
display: flex;
flex-direction: column;
justify-content: space-between;
}
.swiper-img{
position:relative;
width:3rem;
height:1rem;
right:0;
transition: 0.1rem;
overflow: hidden;
}
.swiper-img .img{
position: absolute;
width: 3rem;
transform: translate(0,-0.5rem);
transition: .5s;
right: 0;
}
.swiper-img-d{
opacity: 0;
right: 3.8rem;
}
.swiper-img:hover img{
opacity: 0;
right: 7.8rem;
}
运行结果及报错内容