taro 动态新增表单不生效
<AtPage>
<AtTitle>店铺基础信息</AtTitle>
<View className={styles.add} onClick={this.addShop.bind(this)}>
<AtIcon value='add' color='#2163E0' size={15} /> 新增</View>
<br />
{
this.state.shopArr.map((item, index)=> {
return (
<AtBoxWrap>
<AtInput
name='shopName'
value={item.shopName}
title='档主姓名'
type='text'
maxLength='30'
placeholder='请填写'
onChange={this.handleChange.bind(this, 'shopName')}
/>
<AtInput
name='shopUrl'
value={item.shopUrl}
title='档口编号'
type='text'
maxLength='30'
placeholder='请填写'
onChange={this.handleChange.bind(this, 'shopUrl')}
/>
</AtBoxWrap>
)
})
}
<Copyright />
</AtPage>
addShop() {
const item = {
settledType: '',
settledPlatfoem: '',
shopName: '',
shopUrl: '',
operatingLicense: '',
settledFullName: '',
isBusinessLicense: '',
id: this.state.shopArr.length
}
this.state.shopArr.push(item)
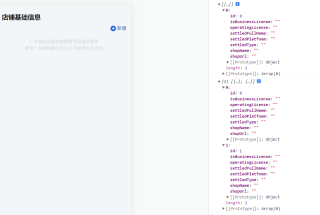
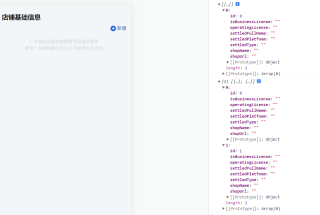
console.log(this.state.shopArr)
}

点击新增的时候 ,界面上图形不会显,我想在点击新增的时候,会在界面上显示文本框,点击几次就加几个?