问题遇到的现象和发生背景
uniapp在localstroage获取数据,从registration存一个数据由login页面页来读取,实现仅前端页面的登录。但是遇见了报错问题

用代码块功能插入代码,请勿粘贴截图
这个是那一个部分的代码,问题应该在第二个uni.getStorage和if判断那边
denglu() {
console.log(this.dataBase);
//存储数据到storage
uni.setStorageSync('root', this.dataBase)
uni.getStorage({
key: 'root',
success: function(res) {
console.log(res.data);
}
});
uni.getStorage({
key: 'form',
success: function (res) {
console.log(res.data);
this.customFormData=res;
}
});
if (this.dataBase.username == this.customFormData.personNumber && this.dataBase.password ==
this.customFormData.password) {
console.log('登陆成功');
uni.showToast({
icon: 'success',
title: "登陆成功,请稍等"
});
} else {
console.log('密码错误啦 ');
uni.showToast({
icon: 'error',
title: "账号或密码错误"
})
}
},
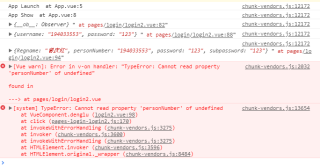
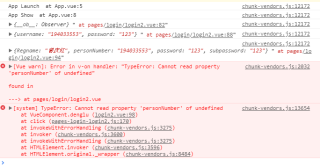
运行结果及报错内容
这个是错报

我想要达到的结果
请问如何让解决这个报错
