:hover 伪类选择器
利用:hover关于悬停元素隐藏,,鼠标悬停在父元素,打开后代子元素,为什么这个后代子元素不能用后代选择器来书写,会无效


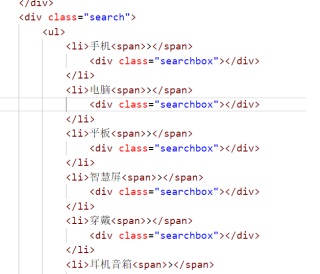
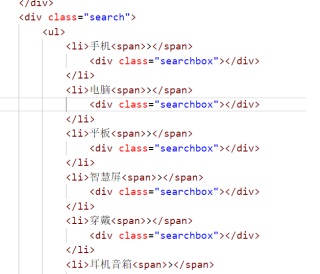
searchbox是li的子集,鼠标悬停在li上打开searchbox,以上那个写法无效,

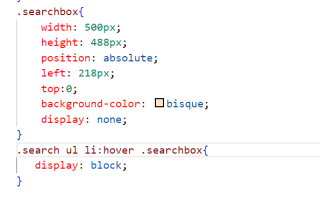
这样写才有效,为什么
:hover 伪类选择器
利用:hover关于悬停元素隐藏,,鼠标悬停在父元素,打开后代子元素,为什么这个后代子元素不能用后代选择器来书写,会无效


searchbox是li的子集,鼠标悬停在li上打开searchbox,以上那个写法无效,

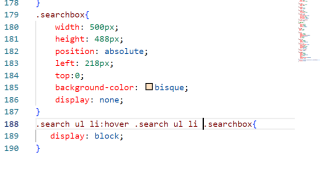
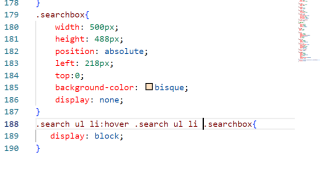
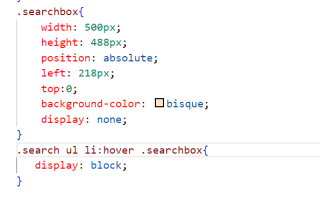
.search ul li:hover .search ul li .searchbox {
display:block;
}
上面这 display:block; 作用于.search ul li .searchbox这四个元素标签甚至还有span
但是实际初次定义隐藏的只有.searchbox标签的元素 其他元素一开始就是display:block; (可以F12去后台看)
但是执行要变成block 所以浏览器无法解释CSS样式 就不会继续执行下面的子元素