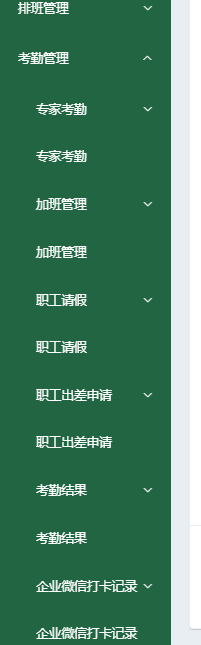
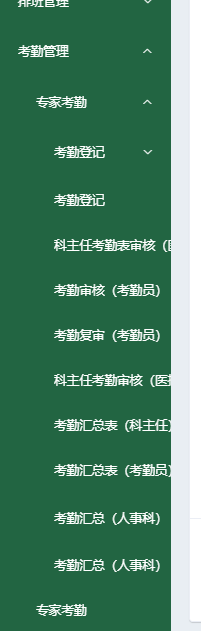
侧边栏菜单渲染后出现二级菜单三级菜单重复显示问题


<template
v-for="(item, index) in menuData[active]
? menuData[active].childMenu || []
: []"
>
<template v-if="item.childMenu">
<el-submenu :index="item.sysMenuCode" :key="item.sysMenuVueUrl">
<template slot="title">
{{ item.sysMenuName }}
</template>
<template v-for="subItem in item.childMenu || []">
<template v-if="subItem.childMenu">
<el-submenu
:index="subItem.sysMenuCode"
:key="subItem.sysMenuVueUrl"
>
<template slot="title">
{{ subItem.sysMenuName }}
</template>
<template v-for="subItem2 in subItem.childMenu || []">
<template v-if="subItem2.childMenu">
<el-submenu
:index="subItem2.sysMenuCode"
:key="subItem2.sysMenuVueUrl"
>
<template slot="title">
{{ subItem2.sysMenuName }}
</template>
<template
v-for="subItem3 in subItem2.childMenu || []"
>
<template v-if="subItem3.childMenu">
<el-submenu
:index="subItem3.sysMenuCode"
:key="subItem3.sysMenuVueUrl"
>
<template slot="title">
{{ subItem3.sysMenuName }}
</template>
<el-menu-item
v-for="(
fiveItem, i
) in subItem3.sysMenuName"
:key="i"
:index="fiveItem.sysMenuVueUrl"
>{{ fiveItem.sysMenuName }}</el-menu-item
>
</el-submenu>
</template>
<el-menu-item
:index="subItem3.sysMenuVueUrl"
:key="subItem3.sysMenuVueUrl"
>{{ subItem3.sysMenuName }}</el-menu-item
>
</template>
</el-submenu>
</template>
<el-menu-item
:index="subItem2.sysMenuVueUrl"
:key="subItem2.sysMenuVueUrl"
>{{ subItem2.sysMenuName }}</el-menu-item
>
</template>
</el-submenu>
</template>
<el-menu-item
:index="subItem.sysMenuVueUrl"
:key="subItem.sysMenuVueUrl"
>{{ subItem.sysMenuName }}</el-menu-item
>
</template>
</el-submenu>
</template>
<template v-else>
<el-menu-item
:index="item.sysMenuVueUrl"
:key="item.sysMenuVueUrl"
>
{{ item.sysMenuName }}
</el-menu-item>
</template>
</template>
</el-menu>
</el-aside>
