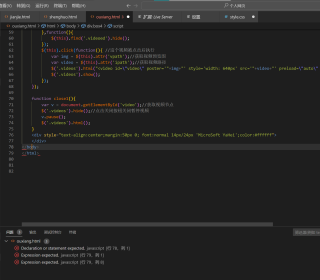
用VSCode写html文件时遇到了错误
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>我的偶像</title>
<link rel="stylesheet" href="css/style.css"/>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="nav">
<div class="logo">
<h3>冯雪晴个人网页</h3>
</div>
<div class="mune">
<ul>
<li>
<a href="index.html">首页</a>
</li>
<li>
<a href="jianjie.html">个人介绍</a>
</li>
<li>
<a href="shenghuo.html">我的生活</a>
</li>
<li>
<a href="study.html">我的学习</a>
</li>
<li class="active">
<a href="ouxiang.html">我的偶像</a>
</li>
</ul>
</div>
</div>
<div class="box4">
<div class="video">
<div class="container">
<div class="videolist" vpath="v1.jpg" ipath="https://b23.tv/szhFeyk">
<div class="vtit">视频一</div>
<img src="image/v1.jpg"/>
<div class="vtime">2021-08-04</div>
<img src="image/v2.jpg" class="videoed">
</div>
<div class="videolist" vpath="v2.jpg" ipath="https://b23.tv/lduMGc2">
<div class="vtit">视频一</div>
<img src="image/v2.jpg"/>
<div class="vtime">2021-08-01</div>
<img src="image/play.png" class="videoed">
</div>
<div class="videos"></div>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$('.videolist').each(function(){ //遍历视频列表
$(this).hover(function(){ //鼠标移上来后显示播放按钮
$(this).find('.videoed').show();
},function(){
$(this).find('.videoed').hide();
});
$(this).click(function(){ //这个视频被点击后执行
var img = $(this).attr('vpath');//获取视频预览图
var video = $(this).attr('ipath');//获取视频路径
$('.videos').html("![]() ");
$('.videos').show();
});
});
function close1(){
var v = document.getElementById('video');//获取视频节点
$('.videos').hide();//点击关闭按钮关闭暂停视频
v.pause();
$('.videos').html();
}
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';color:#ffffff">
");
$('.videos').show();
});
});
function close1(){
var v = document.getElementById('video');//获取视频节点
$('.videos').hide();//点击关闭按钮关闭暂停视频
v.pause();
$('.videos').html();
}
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';color:#ffffff">

(不知道怎么解决,本人最近刚学html还不太熟练)

