问题遇到的现象和发生背景
echarts 做一个效果
用代码块功能插入代码,请勿粘贴截图
我的解答思路和尝试过的方法
尝试echarts 柱状图 markpoint 但是需要引入svg我们这里不能引入那个而且文字数不一定估计不行
我想要达到的结果?
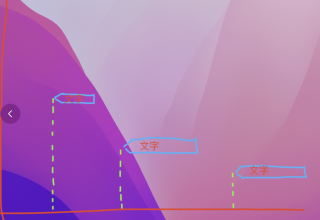
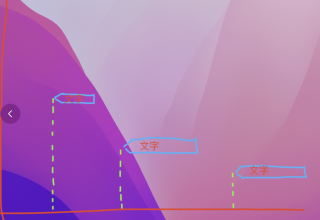
这是我想要达到的效果 图是难点有没有什么好的办法解决呢
包裹文字的块每个颜色都不一样 文字数也不确定

echarts 做一个效果
尝试echarts 柱状图 markpoint 但是需要引入svg我们这里不能引入那个而且文字数不一定估计不行
这是我想要达到的效果 图是难点有没有什么好的办法解决呢
包裹文字的块每个颜色都不一样 文字数也不确定

 关注
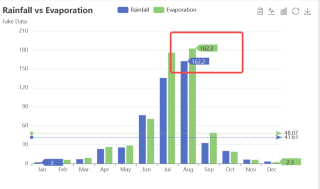
关注需要自定义markpoint svg的symbol,效果图如下:

option = {
title: {
text: 'Rainfall vs Evaporation',
subtext: 'Fake Data'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['Rainfall', 'Evaporation']
},
toolbox: {
show: true,
feature: {
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
// prettier-ignore
data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
}
],
yAxis: [
{
type: 'value'
}
],
series: [
{
name: 'Rainfall',
type: 'bar',
data: [
2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3
],
markPoint: {
// symbol: "path://M250 150 L150 350 L350 350 Z",// ‘circle’, ‘rect’, ‘roundRect’, ‘triangle’, ‘diamond’, ‘pin’, ‘arrow’
symbol: "path://M0 0 L60 -60 L380 -60 L380 60 L60 60 Z",
// symbolSize: 30,
// symbol: 'path://m 0,0 h 48 v 20 h -30 l -6,10 l -6,-10 h -6 z', // 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', path://m 0,0 h 48 v 20 h -30 l -6,10 l -6,-10 h -6 z, path://m 0,0 h 48 v 20 h -34 l -6,10 l -6,-10 h -2 z
symbolOffset: ['65%', '0%'],
symbolKeepAspect: true,// 如果 symbol 是 path:// 的形式,是否在缩放时保持该图形的长宽比。
label:{
position: "insideTop",
distance: 4,
formatter: function (data){
return data.value;
}
},
data: [
{ type: 'max', name: 'Max' },
{ type: 'min', name: 'Min' }
]
},
markLine: {
data: [{ type: 'average', name: 'Avg' }]
}
},
{
name: 'Evaporation',
type: 'bar',
data: [
2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3
],
markPoint: {
symbol: "path://M0 0 L60 -60 L380 -60 L380 60 L60 60 Z",
// symbolSize: 30,
// symbol: 'path://m 0,0 h 48 v 20 h -30 l -6,10 l -6,-10 h -6 z', // 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', path://m 0,0 h 48 v 20 h -30 l -6,10 l -6,-10 h -6 z, path://m 0,0 h 48 v 20 h -34 l -6,10 l -6,-10 h -2 z
symbolOffset: ['65%', '0%'],
symbolKeepAspect: true,// 如果 symbol 是 path:// 的形式,是否在缩放时保持该图形的长宽比。
label:{
position: "insideTop",
distance: 4,
formatter: function (data){
return data.value;
}
},
data: [
{ name: 'Max', value: 182.2, xAxis: 7, yAxis: 183 },
{ name: 'Min', value: 2.3, xAxis: 11, yAxis: 3 }
]
},
markLine: {
data: [{ type: 'average', name: 'Avg' }]
}
}
]
};