问题遇到的现象和发生背景
echarts 放入element ui 的折叠面板 展开的时候 或者收起双击浏览器改变大小 echarts宽高不适应
用代码块功能插入代码,请勿粘贴截图
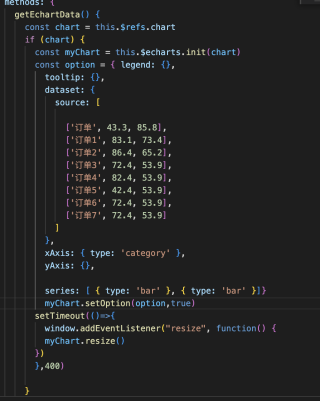
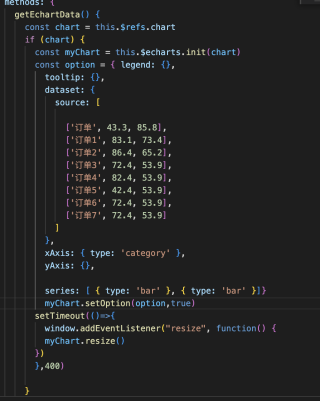
这是代码

运行结果及报错内容

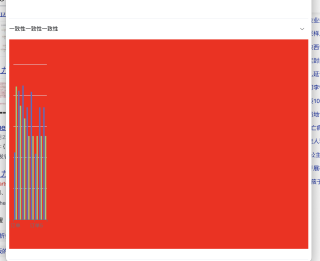
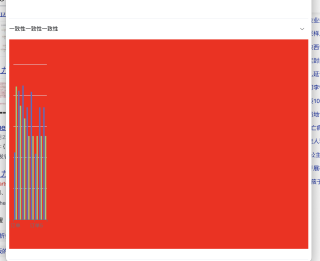
这就是展开的时候 就变成这样了 如果我这个时候拖动浏览器改变大小那么大小就正常了
我的解答思路和尝试过的方法
watch里面监听 也不好使
我想要达到的结果
展开的时候宽高正常显示 收起的时候双击浏览器改变宽高 再次展开 宽高也正常显示
echarts 放入element ui 的折叠面板 展开的时候 或者收起双击浏览器改变大小 echarts宽高不适应
这是代码


watch里面监听 也不好使
展开的时候宽高正常显示 收起的时候双击浏览器改变宽高 再次展开 宽高也正常显示
提供参考实例,期望对你有所帮助:echarts容器的宽度根据父元素宽度变化进行自适应,链接:https://blog.csdn.net/weixin_52921391/article/details/117387863