在使用的react版本如下:
父组件HouseList代码:
function HouseList() {
// ...
const [filters, setFilters] = useState({})
const onFilter = filters => {
setFilters(filters)
}
// ...
}
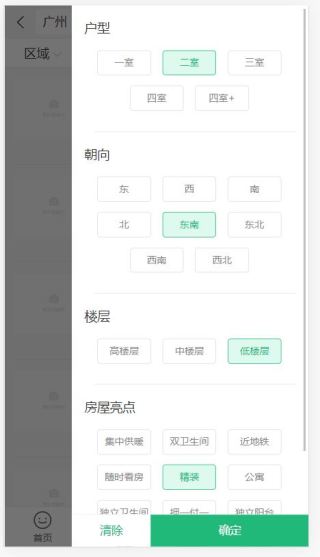
子组件Filter代码:
function Filter(props) {
// ...
const onSave = (type, itemValue) => {
// ...
const { area, mode, price, more } = newSelectedValues
// 此处可以成功获取到四项筛选数据
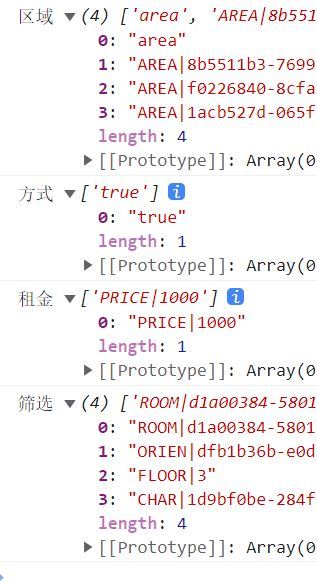
console.log('区域',area)
console.log('方式',mode)
console.log('租金',price)
console.log('筛选',more)
// 筛选条件数据
const filters = {}
// 以下代码就不能将获取到的四项筛选数据传给filters,暂时未找到原因何在
// 区域
const areaKey = area[0]
let areaValue = 'null'
if (area[3] !== 'null') {
areaValue = area[3]
} else if (area[3] === 'null' && area[2] !== 'null') {
areaValue = area[2]
} else if (area[2] === 'null' && area[1] !== 'null') {
areaValue = area[1]
} else if (area[1] === 'null' && area[0] !== 'null') {
areaValue = area[0]
}
filters[areaKey] = areaValue
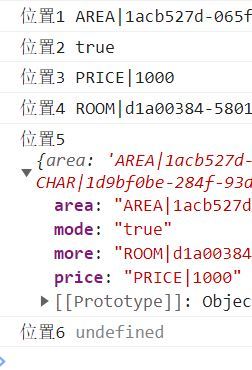
console.log('位置1',areaValue)
// 方式和租金
filters.mode = mode[0]
console.log('位置2',mode[0])
filters.price = price[0]
console.log('位置3',price[0])
// 更多筛选条件 more
filters.more = more.join(',')
console.log('位置4',more.join(','))
// 调用父组件中的方法,来将筛选数据传递给父组件
props.onFilter(filters)
console.log('位置5',filters)
console.log('位置6',props.onFilter(filters))
// ...
}
}
四项筛选数据及其打印结果:
位置1至6的打印结果:
打印结果显示只有"区域"选项的数据传不出去,导致页面显示出来的数据没有按照筛选的条件进行显示
于是将注意力集中在"区域"部分,当选择"区域"标签里的不同列的选项,打印出来的结果是,只有第三列或第四列存在选中值时才会打印出对应的value值,否则打印出来的都是null:
第一列有选中值,第二列没有选中值,即第二列选择“不限”:
第二列有选中值,第三列没有选中值,即第三列选择“不限”:
第三列有选中值,第四列没有选中值,即第四列选择“不限”:
第四列有选中值:
问题:
1、请问"区域"部分的代码有哪些地方写得不对?如何修改?
2、请问props.onFilter(filters)这样的写法是否不对?如何修改?
请在现有代码基础上展示举例说明,谢谢。