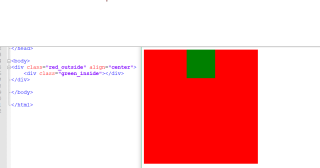
align为什么能让table在页面居中对齐,却不能让div盒子在页面居中对齐
1条回答 默认 最新
悬赏问题
- ¥50 三种调度算法报错 有实例
- ¥15 关于#python#的问题,请各位专家解答!
- ¥200 询问:python实现大地主题正反算的程序设计,有偿
- ¥15 smptlib使用465端口发送邮件失败
- ¥200 总是报错,能帮助用python实现程序实现高斯正反算吗?有偿
- ¥15 对于squad数据集的基于bert模型的微调
- ¥15 为什么我运行这个网络会出现以下报错?CRNN神经网络
- ¥20 steam下载游戏占用内存
- ¥15 CST保存项目时失败
- ¥20 java在应用程序里获取不到扬声器设备