VUE3使用FormData传递数据时,后端接收为空
传递时,请求载荷为[object object]
代码
<input style="width: 100%;" name="multipartFile" type="file" @change="getPhoto">
const getPhoto = (event) => {
let multipartFile = new FormData();
multipartFile.append('multipartFile', event.target.files[0], event.target.files[0].name);
console.log(multipartFile.get("multipartFile"));
$.ajax({
url: 'http://localhost:3000/add/photo',
type: 'post',
data: {
multipartFile
},
headers: {
Authorization: "Bearer " + store.state.user.token,
},
cache: false,
processData: false,
contentType: false,
success: resp => {
console.log(resp);
}
})
}
运行结果及详细报错内容
文件上传后前端输出:

加入formdata后上传时载荷:

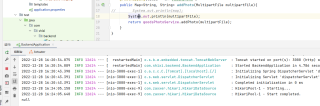
后端输出接收到的数据

我的解答思路和尝试过的方法
尝试过修改headers,使用其他变量封装event.target.files[0].name,结果不变。
然后修改为element-ui,载荷数据变为:
------WebKitFormBoundarygSTFEPgeDCpZA2un Content-Disposition: form-data; name="file"; filename="IMG_
等内容,后端接收到依然为空
然后使用API测试工具测试,成功上传,应该是前端问题,但是不知道怎么解决
