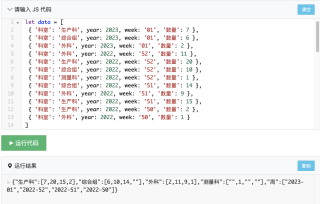
[
{ '科室': '生产科', year: 2023, week: '01', '数量': 7 },
{ '科室': '综合组', year: 2023, week: '01', '数量': 6 },
{ '科室': '外科', year: 2023, week: '01', '数量': 2 },
{ '科室': '外科', year: 2022, week: '52', '数量': 11 },
{ '科室': '生产科', year: 2022, week: '52', '数量': 20 },
{ '科室': '综合组', year: 2022, week: '52', '数量': 10 },
{ '科室': '测量科', year: 2022, week: '52', '数量': 1 },
{ '科室': '综合组', year: 2022, week: '51', '数量': 14 },
{ '科室': '外科', year: 2022, week: '51', '数量': 9 },
{ '科室': '生产科', year: 2022, week: '51', '数量': 15 },
{ '科室': '生产科', year: 2022, week: '50', '数量': 2 },
{ '科室': '外科', year: 2022, week: '50', '数量': 1 }
]
基础数据如上所示
想将数据处理成如下所示:
'生产科':[7,20,15,2],
'外科':[2,11,9,1],
'综合组':['',1,'',''],
'测量科':[6.10.14.''],
'周':[’2023-KW01',"2022-KW52","2022-KW51","2022-KW50"]
数据不是写死的,不过 科室是固定的,就那4个
重点是 有的科室 在周没有数据,需要在相应位置填 "" 占位