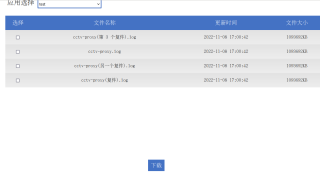
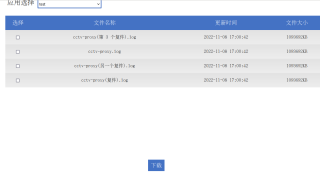
场景描述:
勾选checkbox可以获取到该文件的所在路径(支持多选),并存储到一个数组中,以供a标签下载使用,图中蓝色的下载是一个a标签。点击下载后根据数组的长度打开对应数量的下载页面。

遇到的问题:1. 点击下载后,如何根据数组长度打开相应数量的下载页面? (动态创建dom节点?)
2.遍历数组后如何给a标签的属性赋值 (我给download属性赋值后可以下载到文件,文件后缀是.log但实际内容是本页面源码)
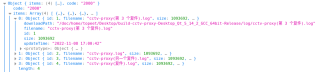
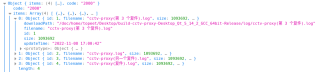
补充: 后台给的json如下:

场景描述:
勾选checkbox可以获取到该文件的所在路径(支持多选),并存储到一个数组中,以供a标签下载使用,图中蓝色的下载是一个a标签。点击下载后根据数组的长度打开对应数量的下载页面。

遇到的问题:1. 点击下载后,如何根据数组长度打开相应数量的下载页面? (动态创建dom节点?)
2.遍历数组后如何给a标签的属性赋值 (我给download属性赋值后可以下载到文件,文件后缀是.log但实际内容是本页面源码)
补充: 后台给的json如下:

搞定:

let fileList = [
{
fileName: 'cat.jpeg',
filePath: 'https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg'
},
{
fileName: 'cat.jpeg',
filePath: 'https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg'
},
{
fileName: 'cat.jpeg',
filePath: 'https://fastly.jsdelivr.net/npm/@vant/assets/cat.jpeg'
}
]
fileList.forEach(item => {
let filename = item.fileName
// 将blob对象转为一个URL
var blobURL = item.filePath
// 创建一个a标签
var tempLink = document.createElement("a");
// 隐藏a标签
tempLink.style.display = "none";
// 设置a标签的href属性为blob对象转化的URL
tempLink.href = blobURL;
// 给a标签添加下载属性
tempLink.setAttribute("download", filename);
// 将a标签添加到body当中
document.body.appendChild(tempLink);
// 启动下载
tempLink.click();
// 下载完毕删除a标签
document.body.removeChild(tempLink);
window.URL.revokeObjectURL(blobURL);
})