使用js设置背景图片
for (let i = 0; i < arr1.length; i++) {
imgs[i].onclick = function () {
box3.style.background = `url(${bgc[i].src}) no-repeat `
}
}
其中bgc是图片的数组,图片不能显示;如果把bgc换成另一个图片数组,图片正常显示
在css中设置,
background-image: url(./imgs/1\ \(1\).png);
图片可以显示。
调试后,应该是bgc的问题,但从css可以看出路径并没有问题;对比另一个图片数组,代码也没有问题。
所有问题到底是哪里?
查出来是图片路径的问题,但还是很疑惑。原因是,
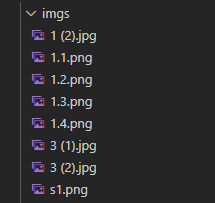
1.这是图片路径:

2.这是路径代码:
let bgc = [
{ src: './imgs/s1.png' },
{ src: './imgs/1(2).jpg' },
{ src: './imgs/3\ \(1\).jpg' },
{ src: './imgs/3\ \(2\).jpg' },
]
background-image: url(./imgs/1\ \(2\).jpg);
{ src: './imgs/s1.png' }是重命名后有效可以显示的;
{ src: './imgs/3\ (1).jpg' }是vscode自动转化,无效不能显示的
手动输入 { src: './imgs/1(2).jpg' }也是无效的
(为什么 url(./imgs/1(2).jpg)会自动转化为 url(./imgs/1\ (2).jpg)?,为什么这种格式会无效啊?大佬救救我
