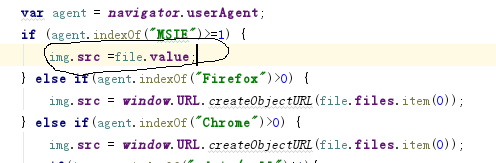
IE这块的获取上传图片src的代码有么有大神帮我改一下,要能兼容所有IE版本
file是上传图片的input的id
js 实现上传图片预览,IE浏览器无法显示
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 Go 旅城通票 2018-10-17 05:48关注
Go 旅城通票 2018-10-17 05:48关注ie6才支持直接img.src=file.value。。。ie7+已经不行了,可以看这个
javascript客户端图片预览,兼容所有浏览器,包括ie7+本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 基于双目测规则物体尺寸
- ¥15 wegame打不开英雄联盟
- ¥15 公司的电脑,win10系统自带远程协助,访问家里个人电脑,提示出现内部错误,各种常规的设置都已经尝试,感觉公司对此功能进行了限制(我们是集团公司)
- ¥15 救!ENVI5.6深度学习初始化模型报错怎么办?
- ¥30 eclipse开启服务后,网页无法打开
- ¥30 雷达辐射源信号参考模型
- ¥15 html+css+js如何实现这样子的效果?
- ¥15 STM32单片机自主设计
- ¥15 如何在node.js中或者java中给wav格式的音频编码成sil格式呢
- ¥15 不小心不正规的开发公司导致不给我们y码,
