<div class="inputBlock">
<div class="formBox">
<div class="inner{{ $errors->hasAny('shop_open', 'shop_close') ? ' error' : '' }}">
<div class="answerBox section">
<div class="x-section">
<div data-role="fieldcontain" class="section">
<select name="date1" id="date1" data-inline="true" required onchange="toFunction(event,1)">
// 第一排option块儿1
</select>
</div>
<div data-role="fieldcontain" class="section">
<select name="business_open_time" id="business_open_time" data-inline="true" required onchange="toFunction(event,2)">
//第一排option块儿2
</div>
<div data-role="fieldcontain" class="section">
<select name="business_finish_time" id="business_finish_time" data-inline="true" required onchange="toFunction(event,3)">
//第一排option块儿3
</select>
</div>
</div>
<hr style="border-top: 1px solid rgb(204, 204, 204);">
<div class="x-section">
<div data-role="fieldcontain" class="section">
<select name="date2" id="date2" data-inline="true" required onchange="toFunction(event,4)">
//第二排option块儿1
</select>
</div>
<div data-role="fieldcontain" class="section">
<select name="business_open_time" id="business_open_time" data-inline="true" required onchange="toFunction(event,5)">
//第二排option块儿2
</select>
</div>
<div data-role="fieldcontain" class="section">
<select style="width:200px" name="business_finish_time" id="business_finish_time" data-inline="true" required onchange="toFunction(event,6)">
//第二排option块儿3
</select>
</div>
<hr style="border-top: 1px solid rgb(204, 204, 204);">
<div class="x-section">
<div data-role="fieldcontain" class="section">
<select name="shop_close1" id="shop_close1" data-inline="true" required onchange="close1Change()">
//第三排option块儿1
</select>
</div>
<div data-role="fieldcontain" class="section" id="spMul" style="display:none; ">
<select name="shop_close2" id="shop_close2" data-inline="true" onchange="goFunction(event,2)">
//第三排option块儿2js触发部分
</select>
</div>
</div>
</div>
@include('merchant/form/rpay_openday_notes')
</div>
</div>
</div>
<!-- formBox -->
</div>
<style>
.answerBox>.x-section{display:flex;flex-wrap:wrap;justify-content:space-between}
.answerBox > .x-section>.section{x-width:33%}
.answerBox > .x-section > hr{width:100%}
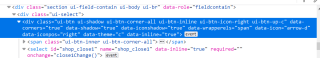
.x-ui-field-contain .ui-select{width:auto!important;}
.x-ui-field-contain >.ui-btn-inline{max-width: 100%!important;}
</style>
style中 第一行为横向展开
第二行为每个option中间的间距
第三个分割线
第四个为select下的option框的长度恒定不变并优先?这里开始有点小疑问
第五个是与第四个相辅存在?

而ui-field-contain和ui-btn-inline,ui-select在上图的标签里被继承, 所以应该用新的类替换掉或添加达到效果并避免其他的地方出现改变
而这个地方是上图的class ui-field-contai所在的标签里

变为 <div data-role="fieldcontain" class="section; x-ui-field-contain">
这个理解是不是有出入或者错误,谢谢~
