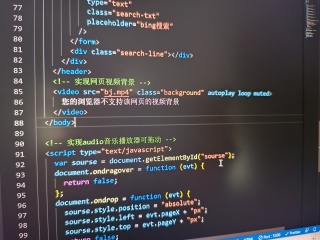
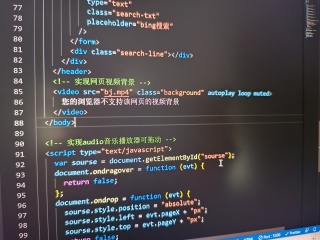
我写了一个网页,用的是全视频背景,通过video标签实现,但是当我把这个网页部署到github上的时候视频背景无法显示,用的是edge浏览器,当我换火狐浏览器的时候等一会就能显示视频背景了,但是背景都是卡在某一帧不动的,而我自己通过vscode用edge打开这个html文件的时候又不会卡,非常流程地能显示出视频背景。请问要如何解决这个问题呢?网页视频背景文件是mp4格式,大小为7MB左右


我写了一个网页,用的是全视频背景,通过video标签实现,但是当我把这个网页部署到github上的时候视频背景无法显示,用的是edge浏览器,当我换火狐浏览器的时候等一会就能显示视频背景了,但是背景都是卡在某一帧不动的,而我自己通过vscode用edge打开这个html文件的时候又不会卡,非常流程地能显示出视频背景。请问要如何解决这个问题呢?网页视频背景文件是mp4格式,大小为7MB左右


建议搞个预加载:
<video autoplay loop preload="auto" poster="poster.jpg">
<source src="video.mp4" type="video/mp4">
</video>
还有就是优化视频文件大小啦