django项目上了centos系统后, 配置搜集静态文件后 静态图片文件正常引用并显示, 为什么CSS和bootstarm都没生效
3条回答 默认 最新
 R.Ls 2023-02-10 06:35关注本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
R.Ls 2023-02-10 06:35关注本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报 蒽! 2023-02-10 06:45
蒽! 2023-02-10 06:45
你说的几项都看了,但是奇怪的是
1、自己单独写了CSS样式文件,去引用也没生效
2、windows下全部正常运行
3、centos的项目是直接从windows运行正常的项目 copy进去的赞回复
一般情况下:
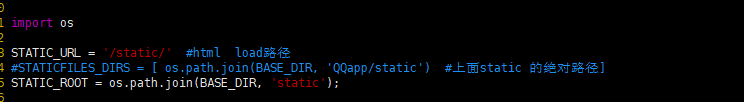
未配置静态文件路径:需要在项目的 settings.py 文件中配置好静态文件的路径,使用 STATIC_URL 和 STATIC_ROOT 进行配置。静态文件路径配置错误:请检查 STATIC_URL 和 STATIC_ROOT 配置是否正确,是否指向了正确的文件夹。
未在模板中引用静态文件:需要在模板中引用静态文件,例如:{% load static %} 和 。
未启用静态文件服务器:Django 默认的静态文件服务器只用于开发环境,如果想在生产环境使用,需要在 settings.py 中配置静态文件服务器。
静态文件未复制到生产环境:生产环境需要收集静态文件并复制到服务器,请确保静态文件已经复制到生产环境中。
赞回复









