前端 vue3+ts,后端是java+springboot2,总是报415错误,我已经改了Content-Type,还是不行。

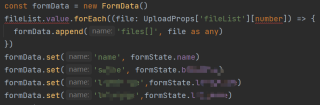
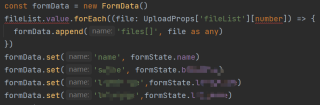
这是formdata数据

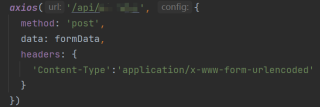
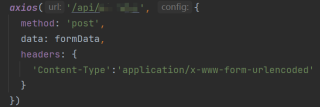
这是axios

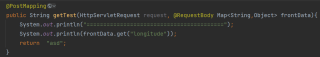
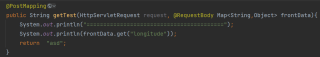
这是后端
前端 vue3+ts,后端是java+springboot2,总是报415错误,我已经改了Content-Type,还是不行。



前后端如何设置取决于您选择的技术栈和框架,以下是一种可能的解决方案:
前端
前端可以使用 HTML <form> 标签来上传文件和文本字段。以下是一个使用表单上传文件和文本字段的示例:
<form action="/upload" method="post" enctype="multipart/form-data">
<input type="text" name="username">
<input type="file" name="avatar">
<button type="submit">Upload</button>
</form>
这将向 URL /upload 发送 HTTP POST 请求,包含两个字段 username 和 avatar,其中 avatar 是上传的文件。
后端
后端需要解析接收到的请求,从中提取文件和文本字段。
对于 Python 的 Flask 框架,可以使用 Flask-WTF 扩展来处理表单。以下是一个示例视图函数:
from flask import Flask, request
from flask_wtf.file import FileField
from wtforms import StringField
from wtforms.validators import DataRequired
from flask_wtf import FlaskForm
app = Flask(__name__)
class UploadForm(FlaskForm):
username = StringField('username', validators=[DataRequired()])
avatar = FileField('avatar')
@app.route('/upload', methods=['POST'])
def upload():
form = UploadForm(request.form)
if form.validate_on_submit():
username = form.username.data
avatar = form.avatar.data
# 保存文件和文本字段
return 'Upload successful'
return 'Upload failed'
在这个示例中,UploadForm 是一个 WTForms 表单,包含一个文本字段 username 和一个文件字段 avatar。视图函数使用 request.form 获取 POST 请求中的表单数据,并使用 form.validate_on_submit() 验证表单是否有效。如果表单有效,则可以使用 form.username.data 和 form.avatar.data 获取文本字段和文件字段的值。
注意,这只是一个示例,并且实际实现可能会因为使用不同的技术栈和框架而有所不同。
HTTP 415 错误表示请求的格式不受支持,可能是请求中的 Content-Type 不正确或不受支持。如果您已经尝试更改了 Content-Type 并且仍然出现问题,那么您可以检查一下以下几点:
请求头中的 Content-Type 是否正确设置。如果您同时上传了图片和字段信息,Content-Type 可以设置为 multipart/form-data。
检查请求体的格式是否正确,如果您使用了 multipart/form-data,那么请求体应该符合这个格式,即包含多个部分(part),每个部分都有一个 header 和一个 body,其中文件内容的 header 需要包含 Content-Type 和 Content-Disposition 信息。如果请求体格式不正确,可能会导致后端无法正确解析数据。
检查后端接口的参数是否正确。如果请求体格式正确但仍然无法上传文件,那么可能是后端接口中参数设置有误导致无法接收到上传的文件。
另外,您也可以在后端接口中打印出请求头和请求体的信息,看看其中是否有错误或者异常信息。