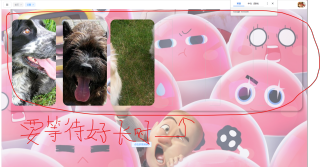
Vue3可能是请求发起太多导致的加载速度慢,页面显示时图片还在加载,看起来特别不舒服。
解决问题的想法是异步引入组件但后等待图片加载,加载完成后展示页面,不过不知道如何实现
或者各位大lao有更好的主意也可以



Vue3可能是请求发起太多导致的加载速度慢,页面显示时图片还在加载,看起来特别不舒服。
解决问题的想法是异步引入组件但后等待图片加载,加载完成后展示页面,不过不知道如何实现
或者各位大lao有更好的主意也可以



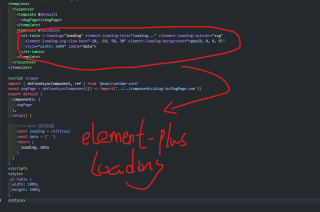
可以使用Vue3的异步组件功能来实现异步加载组件,并在组件加载完成后再加载图片,以此来解决页面加载速度慢的问题。具体实现方法如下:
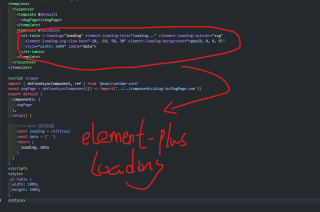
1. 在Vue3中使用异步组件功能,将组件定义为异步组件:
const AsyncComponent = () => ({
component: import('./AsyncComponent.vue'),
loading: LoadingComponent,
error: ErrorComponent,
delay: 200,
timeout: 3000
});
2. 在组件加载完成后,再加载图片:
mounted() {
this.$nextTick(() => {
// 加载图片
});
}