如何把这个表单提交到后端,存储到数据库里,给改下,代码,谢谢!

下面是我的写法,但是我搞不定。只有把这个数据一起存储到数据库即可!!
<form class="form-horizontal m" id="form-overallevaluation-add">
<div class="row">
<div class="col-sm-12">
<div class="ibox float-e-margins">
<div class="ibox-title">
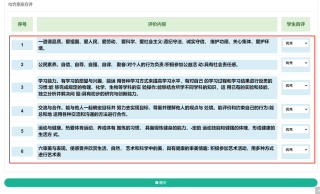
<h3>综合素质自评</h3>
</div>
<div class="ibox-content">
<table class="table">
<thead>
<tr>
<th scope="col" class="text-center" style="font-weight: bold;font-size: 18px;width: 100px;"><div class="alert alert-success" style="margin-bottom: 5px;">序号 </div></th>
<th scope="col" class="text-center" style="font-weight: bold;font-size: 18px;"><div class="alert alert-success " style="margin-bottom: 5px;">评价内容</div></th>
<th scope="col" class="text-center" style="font-weight: bold;font-size: 18px;width: 130px;"><div class="alert alert-success" style="margin-bottom: 5px;">学生自评</div></th>
</tr>
</thead>
<tr th:each="qitem,item:${qlist}">
<td class="text-center" scope="row"><div class="tdstyle alert alert-info"><span th:text="${item.index+1}"></span></div></td>
<td><div class="tdstyle alert alert-info "><span th:id="'question_'+${qitem.itemid}" th:text="${qitem.itemTitle}"></span></div></td>
<td><div class="tdstyle alert alert-info">
<select th:id="'question_'+${qitem.itemid}+'_option'" name="selfAssessment" class="form-control m-b" th:with="type=${@dict.getType('system_rank')}">
<option th:attr="data-id=${qitem.itemid}" th:each="dict : ${type}" th:text="${dict.dictLabel}" th:value="${dict.dictValue}"></option>
</select>
</div></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
@PostMapping("/submitOptions")
@ResponseBody
public AjaxResult submitOptions(@RequestParam String semester,@RequestParam String options){
System.out.println(semester);
System.out.println(options);
String[] selectoptions = options.split("&");
for(int i = 0 ;i <= selectoptions.length -1;i++){
String[] test = selectoptions[i].split("=");
String qidstr = test[1].replace("\"", "");
System.out.println(qidstr);
}
return AjaxResult.success();
}
