
<%--
Created by IntelliJ IDEA.
User: zz
Date: 2023/3/1
Time: 15:13
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新百货管理系统</title>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,user-scalable=0">
<meta http-equiv="Cache-Control" content="no-siteapp" />
<link rel="shortcut icon" href="${pageContext.request.contextPath}/favicon.ico" type="image/x-icon" />
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/css/font.css">
<link rel="stylesheet" href="${pageContext.request.contextPath}/static/css/weadmin.css">
<script src="${pageContext.request.contextPath}/lib/layui/layui.js" charset="utf-8"></script>
<script src="${pageContext.request.contextPath}/js/jquery.min.js"></script>
</head>
<body class="login-bg">
<div class="login">
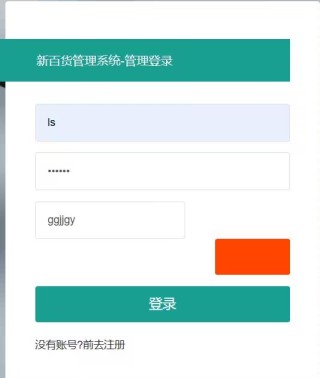
<div class="message">新百货管理系统-管理登录</div>
<div id="darkbannerwrap"></div>
<form method="post" class="layui-form" >
<input name="username" placeholder="用户名" type="text" lay-verify="required" class="layui-input" >
<hr class="hr15">
<input name="password" lay-verify="required" placeholder="密码" type="password" class="layui-input">
<hr class="hr15">
<input type="text"name="verCode"lay-verify="required|verCode"id="input placeholder="验证码"style="width:200px"/>
<input type="button"id="code"onclick="createCode()"style="width:100px;background-color:orangered;float:right;"/>
<hr class="hr15">
<input class="loginin" value="登录" lay-submit lay-filter="login" style="width:100%;" type="submit">
<hr class="hr20" >
<div>
<a>没有账号?前去注册</a>
<span id="msg" style="float: right;color: red"></span>
</div>
</form>
</div>
<script type="text/javascript">
layui.extend({
admin: '${pageContext.request.contextPath}/static/js/admin'
});
layui.use(['form','admin'], function(){
var form = layui.form
,admin = layui.admin;
// layer.msg('玩命卖萌中', function(){
// //关闭后的操作
// });
//监听提交
form.verify({
verCode:function(value){
//用户输入的验证码
var inputCode=value.toUpperCase();
if(inputCode.length==0){
return'请输入验证码!';
}
//code随机生成
if(inputCode!=code){
createCode();
return'验证码错误!';
}
}
});
form.on('submit(login)', function(data){
// alert(888)
/* layer.msg(JSON.stringify(data.field),function(){
location.href='./index.html'
});*/
//把用户输入的表单数据提交到服务器(用户名和密码)
//使用Jquery的ajax异步提交
$.post("${pageContext.request.contextPath}/user/login.action",data.field,function(res){
//alert(res);
if(res){//成功,跳转到系统首页
window.location.href="${pageContext.request.contextPath}/index.jsp"
}else{//失败,提示失败的信息
$("#msg").html("用户名或者密码错误");
}
});
return false;
});
});
</script>
<script>
var code;//在全局定义验证码
//产生验证码
window.onload=createCode;
function createCode(){
code="";
var codeLength=4;//验证码的长度
var checkCode=document.getElementById("code");
var random=newArray(0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R',
'S','T','U','V','W','X','Y','Z');//随机数
for(var i=0;i<codeLength;i++){//循环操作
var index=Math.floor(Math.random()*36);//取得随机数的索引(0~35)
code+=random[index];//根据索引取得随机数加到code上
}
checkCode.value=code;//把code值赋给验证码
}
</script>
</body>
</html>
