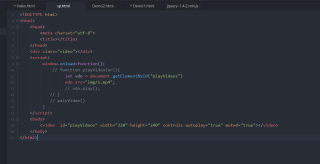
Demo1

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<div class="video"></div>
<script>
window.onload=function(){
// function playVideo(url){
let vdo = document.getElementById("playVideos")
vdo.src="img/1.mp4";
// vdo.play();
// }
// palyVideo()
}
</script>
<body>
<video id="playVideos" width="320" height="240" controls autoplay="true" muted="true"></video>
</body>
</html>

Demo2
<video id="a1" controls autoplay="true" muted="true"
controlslist="nodownload" autoplay="true"muted="true"
loop disablePictureInPicture ></video>

Demo1是我在HBuilder是上写是可以全屏的,Demo2是我把代码放到了项目里面就不可以全屏了,
