
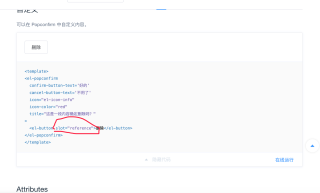
加入这个之后无法使用里面的按钮了
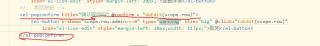
<el-popconfirm title="确认取回吗" @confirm = "doEdit(scope.row)">
<el-button v-show="scope.row.admin===0" type="warning" size="big" @click="toEdit(scope.row)"
icon="el-icon-edit" style="margin-left: 20px;width: 117px;">取回</el-button>
</el-popconfirm>
是不是跟下面的这个代码冲突了啊,没有el-popconfirm的时候就是走的这个,
<el-dialog :title="title" :visible.sync="dialogVisible" width="50%" :before-close="handleClose"
modal-append-to-body="false" :append-to-body="true">
<el-form :model="loos" class="demo-form-inline">
<el-form-item label="遗失物品名称">
<el-input v-model="loos.loosName" placeholder="遗失物品名称"></el-input>
</el-form-item>
<el-form-item label="在哪找的">
<el-input v-model="loos.loosAddress" placeholder="在哪找的"></el-input>
</el-form-item>
<el-form-item label="捡到时间">
<el-date-picker v-model="loos.loosjDate" align="right" type="date" placeholder="选择日期"
:picker-options="pickerOptions">
</el-date-picker>
</el-form-item>
<el-form-item label="被谁捡到的">
<el-input v-model="loos.receiveName" placeholder="被谁捡到的"></el-input>
</el-form-item>
<el-form-item label="被捡到的人的电话">
<el-input v-model="loos.receivePhone" placeholder="被捡到的人的电话"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="handleClose" icon="el-icon-circle-close">取 消</el-button>
<el-popconfirm title="确认提交吗?" @confirm="dialogVisibleYes">
<el-button slot="reference" type="success" size="big" icon="el-icon-thumb"
style="margin-left: 20px;">立即提交
</el-button>
</el-popconfirm>
</span>
</el-dialog>