SpringBoot整合华为云OBS,将上传进度返回给前端呢?
官方文档上的回答,有些看不懂,好像只能在后端打印,怎么实时的返回给前端呢?

SpringBoot整合华为云OBS,将上传进度返回给前端呢?
官方文档上的回答,有些看不懂,好像只能在后端打印,怎么实时的返回给前端呢?

该回答引用GPTᴼᴾᴱᴺᴬᴵ
您可以在SpringBoot的后端控制器中使用WebSocket或SSE等技术将上传进度实时返回给前端页面。具体做法如下:
1.在后端控制器中定义WebSocket或SSE连接的endpoint,如下:
@Controller
public class UploadController {
@Autowired
private SimpMessagingTemplate messagingTemplate;
@MessageMapping("/uploadProgress")
public void progress(@Payload ProgressMessage message) {
messagingTemplate.convertAndSend("/topic/uploadProgress", message);
}
}
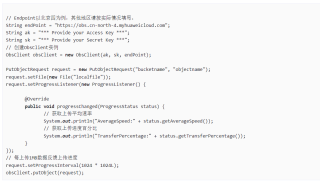
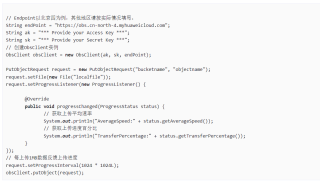
2.在上传进度监听器中发送进度信息到指定的endpoint,如下:
ProgressListener progressListener = new ProgressListener() {
@Override
public void progressChanged(ProgressStatus status) {
// 获取上传平均速率
System.out.println("Average speed: " + status.getAverageSpeed());
// 获取上传进度百分比
System.out.println("Transfer percentage: " + status.getTransferPercentage());
// 发送进度信息到WebSocket或SSE endpoint
ProgressMessage message = new ProgressMessage(status.getTransferPercentage());
String url = "/app/uploadProgress";
messagingTemplate.convertAndSend(url, message);
}
};
其中,ProgressMessage是一个自定义的类,用于封装上传进度信息:
public class ProgressMessage {
private int percentage;
public ProgressMessage(int percentage) {
this.percentage = percentage;
}
public int getPercentage() {
return percentage;
}
public void setPercentage(int percentage) {
this.percentage = percentage;
}
}
3.在前端页面中,使用JavaScript连接到WebSocket或SSE endpoint,接收实时的上传进度信息,并更新页面显示,如下:
var socket = new SockJS('/uploadProgress');
var stompClient = Stomp.over(socket);
stompClient.connect({}, function(frame) {
stompClient.subscribe('/topic/uploadProgress', function(message) {
var progress = JSON.parse(message.body).percentage;
$('#progressBar').css('width', progress + '%');
});
});
其中,#progressBar是前端页面中进度条的id。
以上是一种基于WebSocket或SSE的实时上传进度更新方案,您可以根据自己的需求和技术栈选择适合的方案。