问题遇到的现象和发生背景
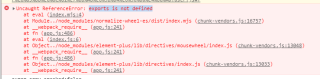
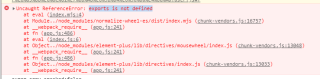
Vue3安装element-plus报错 exports is not defined
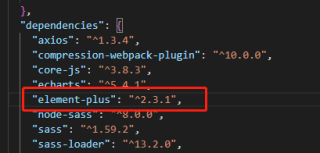
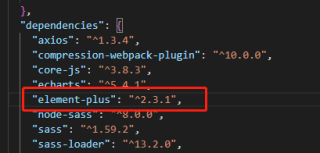
操作环境、软件版本等信息


请问如何解决的?
Vue3安装element-plus报错 exports is not defined


请问如何解决的?
在Vue3中,使用element-plus时可能会遇到"exports is not defined"的报错。这是因为element-plus使用了ES6的模块化语法,而Vue3默认使用ESM模块化语法,两者不兼容。解决这个问题的方法是在项目中安装并使用@vue/cli-plugin-babel插件,该插件可以将ES6的模块化语法转换为ESM模块化语法,从而解决"exports is not defined"的报错。具体步骤如下:
npm install @vue/cli-plugin-babel --save-dev
module.exports = {
configureWebpack: {
plugins: [
require('@vue/cli-plugin-babel')
]
}
}
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/lib/theme-chalk/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
通过以上步骤,就可以在Vue3中使用element-plus,并解决"exports is not defined"的报错。