// 获取聊天机器人发送回来的消息
function getMsg(text) {
$.ajax({
method: 'GET',
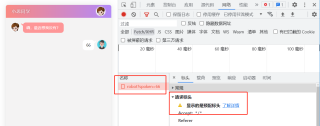
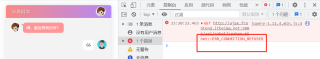
url: 'http://ajax.frontend.itheima.net:3006/api/robot',
data: {
spoken: text
},
success: function (res) {
console.log(res)
// if (res.message === 'success') {
// 接收聊天消息
// const msg = res.data.info.text
// $('#talk_list').append('![]() ' + msg + '
' + msg + '

2.1解决方案1:检查网站状态
2.2解决方案2:重新启动你的路由器
解决方案3:清除浏览器缓存2.3
2.4解决方案4:检查你的代理设置
2.5 解决方案5:禁用你的反病毒和防火墙软件
2.6解决方案6:清除你的DNS缓存
2.7 解决方案7:改变DNS服务器
2.8解决方案8:停用过期的Chrome扩展程序
2.9 解决方案9:重新安装hrome浏览器
上面的九种方法都试了,还是没有解决问题。
究竟有什么办法可以搞定呀?用了2天时间了。
