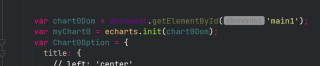
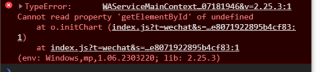
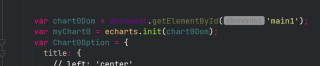
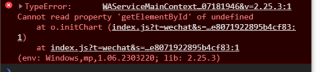
echarts使用getElementById正常,但是使用uniapp发布到微信小程序,利用微信开发者工具查看时报错


echarts使用getElementById正常,但是使用uniapp发布到微信小程序,利用微信开发者工具查看时报错


收起
 微信扫一扫
微信扫一扫当前问题酬金
¥ 0 (可追加 ¥500)
支付方式
扫码支付
在uniapp中使用getElementById有时会在微信小程序中出现错误,因为小程序中没有getElementById这个方法。
相反,小程序中使用uni.createSelectorQuery API 取代 getElementById 方法。您可以尝试使用以下代码作为替代方案:
// 获取canvas元素的节点信息
uni.createSelectorQuery().select('#myCanvas').node(res => {
// 获取canvas节点尺寸
const canvas = res.node;
// 初始化echarts
const myChart = echarts.init(canvas, null, {renderer: 'canvas'});
// 设置options参数
myChart.setOption({...});
});
在上面的代码中,使用uni.createSelectorQuery().select('#myCanvas') 获取canvas元素的节点信息,并通过回调函数获取canvas节点尺寸,并将其作为第一个参数传递给echarts.init方法。
通过这种方式,您应该可以避免在微信小程序中遇到getElementById方法错误的问题。
 微信扫一扫
微信扫一扫报告相同问题?
 公安备案号11010502030143
公安备案号11010502030143