有没有长辈指点一下
先说下环境,vue3+element-plus
我创建了各组件,引用了element中的菜单页面(ctrl > c > v)无改动
然后挂载、显示组件感觉也没什么问题
<template>
<div class="home">
<div class="common-layout">
<el-container>
<el-aside>
<CommonSide />
</el-aside>
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
</el-container>
</el-container>
</div>
</div>
</template>
<script>
import CommonAside from '../components/CommonAside.vue'
export default {
name: 'HomeView',
components:{
CommonAside
}
}
</script>
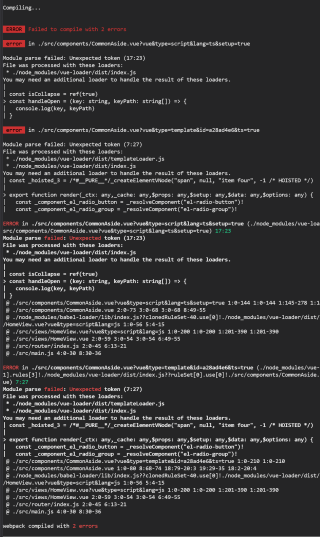
结果是报了两个错误:

根据错误百度搜没有搜到解决办法,所以发帖以求获得帮助