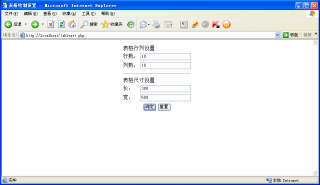
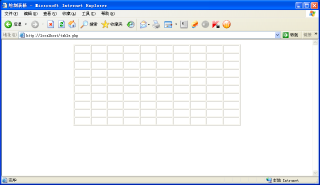
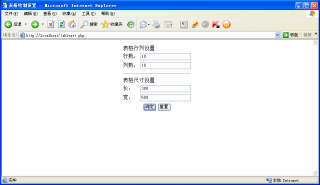
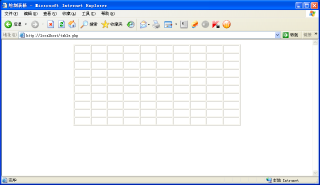
编写一个PHP程序:该程序通过在页面表单设置表格的行数、列数、长度、宽度,并根据此参数在页面上绘制出表格。效果如下图:
(将图一PHP文件表格输出,在另一个PHP文件里输出出来)


编写一个PHP程序:该程序通过在页面表单设置表格的行数、列数、长度、宽度,并根据此参数在页面上绘制出表格。效果如下图:
(将图一PHP文件表格输出,在另一个PHP文件里输出出来)


<!DOCTYPE html>
<html>
<head>
<title>绘制表格</title>
</head>
<body>
<form method="post">
<label>表格行数:</label>
<input type="number" name="rows" min="1"><br><br>
<label>表格列数:</label>
<input type="number" name="cols" min="1"><br><br>
<label>表格长度:</label>
<input type="number" name="width" min="1"><br><br>
<label>表格宽度:</label>
<input type="number" name="height" min="1"><br><br>
<input type="submit" name="submit" value="绘制表格">
</form>
<?php
if (isset($_POST['submit'])) {
// 获取表单参数
$rows = $_POST['rows'];
$cols = $_POST['cols'];
$width = $_POST['width'];
$height = $_POST['height'];
// 绘制表格
echo '<table border="1">';
for ($i = 1; $i <= $rows; $i++) {
echo '<tr>';
for ($j = 1; $j <= $cols; $j++) {
echo '<td width="' . $width . 'px" height="' . $height . 'px"></td>';
}
echo '</tr>';
}
echo '</table>';
}
?>
</body>
</html>