网站写了一个打卡的记录表,记录打卡内容的,现在想把打卡内容里面的温度一列,将37度以上的温度字体颜色变成红色,但是不知道怎么写

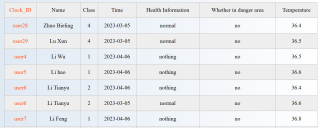
下面是我网站jsp页面的表格代码
<table>
<tr>
<td>Clock_ID</td>
<td>Name</td>
<td>Class</td>
<td>Time</td>
<td>Health Information</td>
<td>Whether in danger area</td>
<td>Temperature</td>
</tr>
<%-- Here to show the searchResult --%>
<c:forEach items="${Clocks}" var="tryyy" begin="0">
<tr>
<td>${tryyy.id}</td>
<td>${tryyy.name}</td>
<td>${tryyy.user_class}</td>
<td>${tryyy.ctime}</td>
<td>${tryyy.healthy}</td>
<td>${tryyy.location}</td>
<td>${tryyy.temperature }</td>
</tr>
</c:forEach>
</table>
不是很明白用el表达式怎么写判断然后给字颜色变成红色
