React 原本想实现一个页面滚动到一定的高度就显示一个可以回到顶部的按钮。但是监测页面滚动之后,antd中的饼图Pie只要滚动页面,就会进行刷新。要怎么解决呢?
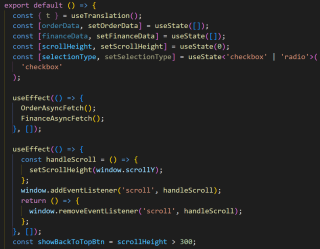
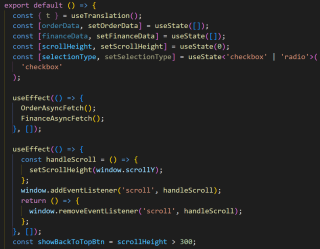
页面滚动监测:

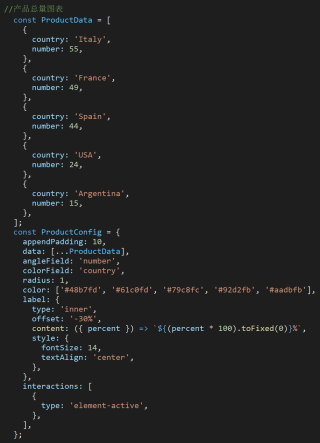
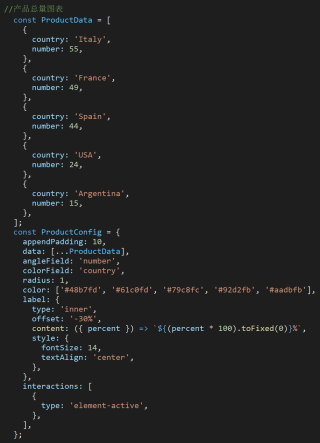
饼图数据:

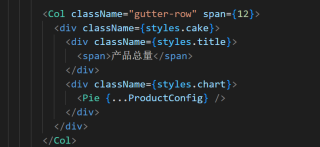
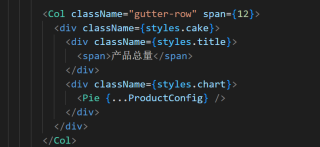
饼图页面显示:

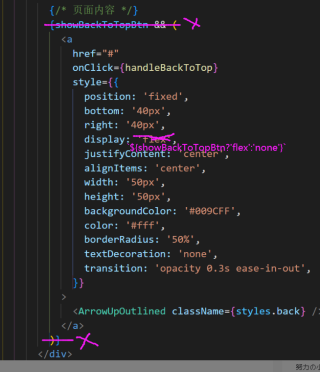
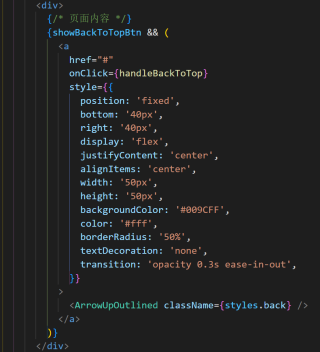
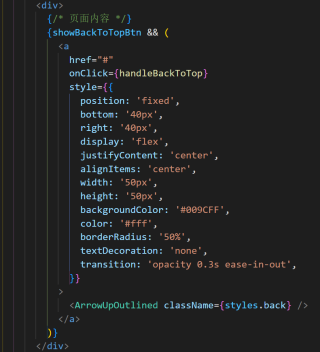
回到顶部按钮:

使用React.memo()对图表组件进行包装,const MemoizedPie = React.memo(Pie);
没有用,怎么处理?
React 原本想实现一个页面滚动到一定的高度就显示一个可以回到顶部的按钮。但是监测页面滚动之后,antd中的饼图Pie只要滚动页面,就会进行刷新。要怎么解决呢?
页面滚动监测:

饼图数据:

饼图页面显示:

回到顶部按钮:

使用React.memo()对图表组件进行包装,const MemoizedPie = React.memo(Pie);
没有用,怎么处理?
控制按钮的display属性试试。而不是动态插入或者移除按钮