百度前端技术学院 问题1: 给我们一个网页的照片,如何一步步的转换成html(先不考虑样式的问题),该如何组织它的结构,该选择什么样的类型元素?
最近在看百度前端技术学院,有一个任务是照着做一个简历。
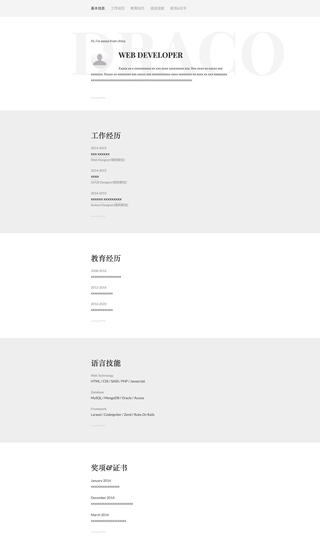
参考示例图:

提示:
那简历都包含什么呢?给一些参考:
- 包括“个人简历”四个字
- 你的姓名,有可能只有姓名,有可能是 姓名:张三 这样的模式
- 你的各种联系方式,比如:手机:18600000000,邮箱:joinefe@baidu.com
- 你的学历,比如:本科:百度前端学园
- 项目经验,比如:项目 A :项目时间:2017.1 - 2017.8 ,项目描述:在项目 A 中负责了 1234
- 你可以参考自己的简历内容,也可以参考网上一些热门简历内容,比如 羡辙 的简历(她简历的样式每年校招简历总能看见很多人在复用,所以,希望大家以后做简历的时候换个样式吧,哪怕是换个颜色也是极好的)。
现在你需要把你之前想到的简历内容的每一个内容拆解到对应的 HTML 元素,你需要考虑很多问题,举几个例子:
- 大标题“简历”二字,是否适合使用
<h1><h2>之类的标题元素 - “姓名:张三”这几个字,我是用一个元素呢?还是拆成姓名张三(x,y,z 均为示意)
- “项目经验:A 项目,x,B 项目,x”这部分内容结构有点小复杂,怎么用合适的 HTML 元素来组装呢?
我的问题:
- 从大的结构来看,我该怎样组织?我的想法是一个nav,后面跟着几个section,分别介绍基本信息、工作经历等。我看过挺多网页的,nav常常包裹在一个header中,这里我需不需要也包裹一个header呢?这里用section合适吗?还是有更合适的元素来代替sectionn呢?几个section需不需要包裹在一个main中呢?
- 姓名: hh,联系方式:1212312312 这些键值对信息是分别包裹在两个元素中还是一个元素中呢?是用span吗?如果放在两个span中的话,这两个span还需要再套一个元素,来表示它们是一个独立的键值对以区分其他的键值对信息吗?这个外套的元素用一个列表是不是更为合适呢?
