不会写表格。要求使用vue3可以使用element-plus,也可以不用

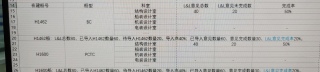
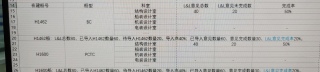
就是合并行列的表格,求写一个demo出来,别是定死的要可以扩展的,就是我拿到数据后往里一塞就行的。谢谢
别粘贴了。带哥们,我chartGPT查两天没有找到要的效果,需求手写一个,可以加钱,代价
不会写表格。要求使用vue3可以使用element-plus,也可以不用

就是合并行列的表格,求写一个demo出来,别是定死的要可以扩展的,就是我拿到数据后往里一塞就行的。谢谢
别粘贴了。带哥们,我chartGPT查两天没有找到要的效果,需求手写一个,可以加钱,代价
引自强大而免费的微信小程序:皆我工具箱。
可以使用Vue3和Element Plus来实现一个扩展的合并行列的表格。
首先,确保已经安装了Vue3和Element Plus。可以通过以下命令进行安装:
npm install vue@next
npm install element-plus
接下来,我们创建一个包含表格的Vue组件。在这个组件中,我们会使用Element Plus的<el-table>组件来展示表格,并通过span-method属性来合并行列。
<template>
<div>
<el-table :data="tableData" :span-method="rowSpanMethod" border>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="age" label="年龄"></el-table-column>
<el-table-column prop="gender" label="性别"></el-table-column>
</el-table>
</div>
</template>
<script>
import { reactive } from 'vue'
export default {
data() {
return {
tableData: reactive([
{ name: '张三', age: 19, gender: '男' },
{ name: '李四', age: 20, gender: '男' },
{ name: '王五', age: 22, gender: '女' },
{ name: '赵六', age: 21, gender: '男' },
{ name: '刘七', age: 19, gender: '女' }
])
}
},
methods: {
rowSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
const rowCount = this.tableData.filter(item => item.name === row.name).length
if (rowCount > 1) {
return { rowspan: rowCount, colspan: 1 }
}
}
}
}
}
</script>
在上述代码中,我们通过<el-table>组件的:data属性来绑定表格数据。同时,我们还定义了一个rowSpanMethod方法来处理行合并的逻辑。在这个方法中,通过判断当前列是否为第一列,然后计算出该单元格需要合并的行数,返回给<el-table>组件的span-method属性。
最后,我们可以在父组件中使用这个表格组件,并传入需要展示的数据:
<template>
<div>
<my-table></my-table>
</div>
</template>
<script>
import MyTable from './MyTable'
export default {
components: {
MyTable
}
}
</script>
通过上述代码,我们就可以使用Vue3和Element Plus来实现一个可以扩展的合并行列的表格了。