
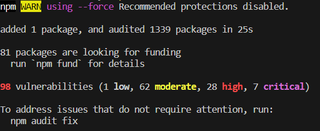
最近vue2项目运行或下载依赖老提示这些错 这是为啥啊,之前都没这些问题的?
 关注
关注【相关推荐】
注:以下思路源于本人对b站coderwhy老师项目的过程复盘,并非本人创作(侵删),仅做学习复盘用
结构搭建:
1.新建NavBar组件,里面放入3个slot插槽:左中右各一个
<template>
<!-- 因为导航栏在很多地方都用,用id不好,用class比较好 -->
<div class="nav-bar">
<div class="left"><slot name="left"></slot></div>
<div class="center"><slot name="center" ></slot></div>
<div class="right"><slot name="right"></slot></div>
<router-view/>
</div>
</template>
// 注意:需要给插槽设置通用格式的时候一定要将slot包裹在div内,在包裹的div内写css样式,因为使用slot的时候,放入slot的具体内容会替换整个slot,样式将无效
放入业务内容(使用插槽结构组件):
1.在涉及到导航栏出现的页面引入NavBar组件
<template>
<!-- 1.首页导航 -->
<div id="Home">
<nav-bar class="home-nav"><div slot="center">购物街</div></nav-bar>
</div>
</template>
<script>
import NavBar from '@/components/common/navbar/NavBar'
export default {
name: 'Home',
components: {
NavBar
}
2.在<nav-bar>标签内使用插槽,业务具体内容涉及到哪个插槽就替换结构组件里的哪个插槽,此处替换的是center这个插槽
!!注意:这里的slot是具名插槽,一定要写name属性,没写的话“购物街”这个具体内容是不会显示到页面上的!
3.一个插槽需要插入多个item内容怎么办?
可以用v-for遍历循环数组的方式
<template>
<div class="de-nav-bar" >
<nav-bar>
<div slot="center" class="title">
<div v-for="(item,index) in titles"
{{item}}
</div>
</div>
</nav-bar>
</div>
</template>
<script>
import NavBar from '@/components/common/navbar/NavBar.vue'
export default {
name: 'DetailNavBar',
data(){
return {
titles: ['商品','参数','评论','推荐']
}
}
效果:
![]()
以上仅为个人新手村经验~