问题背景:
因tauri库需要,已将Next.JS项目配置为: output: 'export' 静态导出,导致动态路由API无法使用,在Next.JS 文档中构建静态API,失败
问题描述:
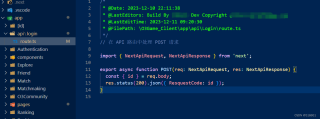
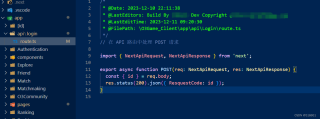
静态导出下的API路由定义

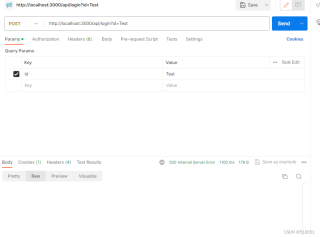
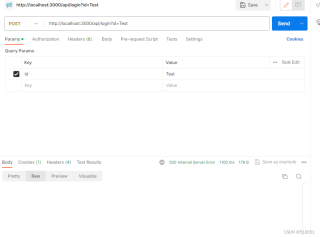
调用测试:

返回HTTP代码:500
Next.JS报错:

我需要怎样的回复:
满足Next,JS 配置output: 'export' 静态导出 情况下,恢复API的调用
1.题主的代码能正常请求
2.重新提出新解决方案
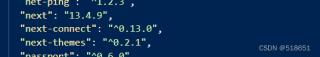
注:Next 版本:

问题背景:
因tauri库需要,已将Next.JS项目配置为: output: 'export' 静态导出,导致动态路由API无法使用,在Next.JS 文档中构建静态API,失败
问题描述:
静态导出下的API路由定义



我需要怎样的回复:
满足Next,JS 配置output: 'export' 静态导出 情况下,恢复API的调用
1.题主的代码能正常请求
2.重新提出新解决方案
注:Next 版本:

 关注
关注引自强大而免费的微信小程序:皆我百晓生。
静态导出的 Next.js 项目不支持使用动态路由 API。动态路由 API 只能在服务器端渲染 (SSR) 模式下使用。
在静态导出时,所有的页面和路由都会在构建时生成,并以静态文件的形式输出。这意味着服务端代码不会运行,所以无法处理动态路由 API。
解决方案是使用客户端发送请求,而不是通过 API 路由处理。你可以将静态页面放置在 /export 目录下,然后在客户端代码中通过 AJAX 或 Fetch 发送请求来模拟 API 请求。
示例代码如下:
import axios from 'axios';
function App() {
const handleLogin = async () => {
const response = await axios.post('/api/login', { id: 'Test' });
console.log(response.data);
};
return (
<div>
<button onClick={handleLogin}>Login</button>
</div>
);
}
export default App;
这样,当点击 "Login" 按钮时,会发送一个 POST 请求到 /api/login,然后在控制台输出响应数据。
请注意,这只是一种替代方案,以模拟动态路由 API 的效果。如果你需要在静态导出中使用真正的动态路由,可以尝试使用 Next.js 的服务器端渲染模式。