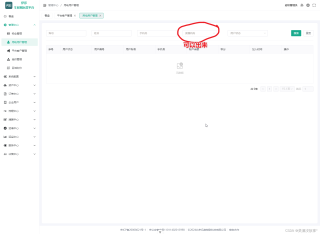
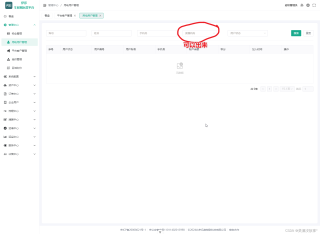
在页面可以出来

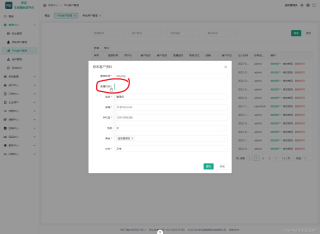
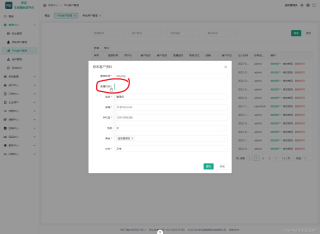
但是在打开弹框处,样式是乱的,基本上出不来:

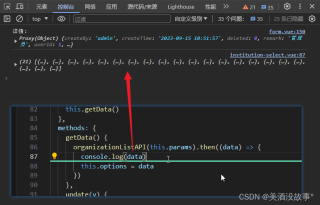
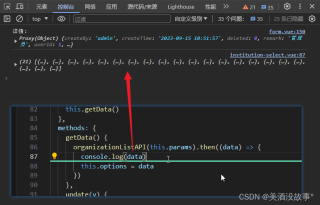
组件其实执行了,因为下拉的数据打印出来了:

在页面可以出来

但是在打开弹框处,样式是乱的,基本上出不来:

组件其实执行了,因为下拉的数据打印出来了:

该回答引用自GPT-3.5,由博主GIS_Liu编写:
针对您描述的问题,您在使用Vue3和Naive UI时遇到了自定义组件在弹框中显示不正常的情况。这可能是由于样式冲突或组件尺寸计算不准确等原因导致的。下面是解决该问题的思路和方案:
问题分析:
解决方案:
以下是一个简单的示例代码,演示了如何手动设置自定义组件的尺寸和位置:
<template>
<div ref="customComponent" class="custom-component">
<!-- 自定义组件内容 -->
</div>
</template>
<script>
export default {
mounted() {
// 获取弹框元素
const modal = document.querySelector('.modal');
// 获取自定义组件元素
const customComponent = this.$refs.customComponent;
// 计算弹框相对于视口的位置
const modalRect = modal.getBoundingClientRect();
// 设置自定义组件的位置
customComponent.style.position = 'absolute';
customComponent.style.top = modalRect.top + 'px';
customComponent.style.left = modalRect.left + 'px';
// 如果需要,还可以设置自定义组件的宽度和高度
// customComponent.style.width = modalRect.width + 'px';
// customComponent.style.height = modalRect.height + 'px';
}
}
</script>
<style scoped>
/* 可以在这里定义自定义组件的样式 */
.custom-component {
/* 自定义样式 */
}
</style>
您可以根据实际情况调整代码中的样式和逻辑,以满足您的需求。希望以上解决方案对您有所帮助!如果您有任何疑问,请随时提出。

如果该回答解决了您的问题,请采纳!如果没有,请详述问题所在!