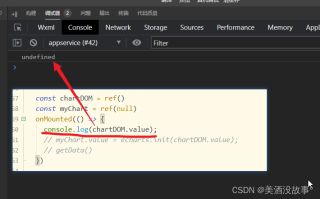
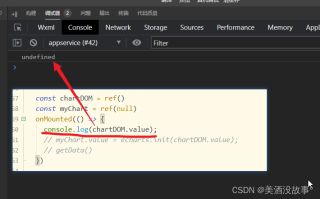
我用ref获取:

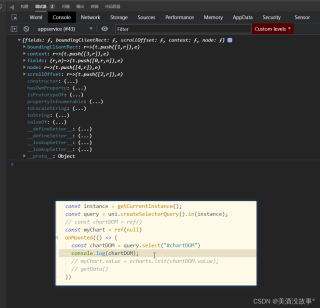
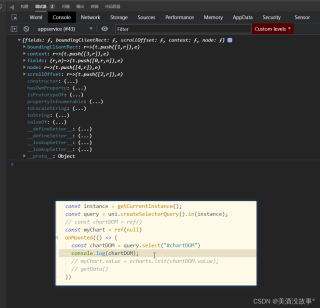
用createSelectorQuery获取:

都不对,我想要的是dom实例,
<view class="" id="chartDOM">11111111</view>这种


都不对,我想要的是dom实例,
<view class="" id="chartDOM">11111111</view>这种
 关注
关注美酒没故事° 上午好☀️☀️☀️️
本答案参考ChatGPT-3.5
在Vue 3的Uniapp中,你可以使用ref和unref来获取DOM实例。
下面是获取DOM实例的解决方案:
使用ref获取DOM实例:
<template>
<view ref="chartDOM">11111111</view>
</template>
<script>
import { ref, onMounted } from 'vue'
export default {
setup() {
const chartDOM = ref(null)
onMounted(() => {
console.log(chartDOM.value)
// 对chartDOM.value进行对应的操作
})
return {
chartDOM
}
}
}
</script>
使用createApp方法的mount回调函数获取DOM实例:
<template>
<view id="chartDOM">11111111</view>
</template>
<script>
import { createApp, onMounted } from 'vue'
const app = createApp({})
app.mount('#app', () => {
const chartDOM = document.getElementById('chartDOM')
console.log(chartDOM)
// 对chartDOM进行对应的操作
})
</script>
请注意,上述代码中使用了Vue 3的setup函数和createApp方法,确保你的项目已经升级到Vue 3版本。
希望对你有帮助!如有其他问题,请随时追问。