项目的CSP安全策略一直无法通过,script-src不能使用'unsafe-inline'的话页面就无法加载JS
我现在开发的项目是使用若依的前后端分离框架,Srpingboot+vue;用nginx部署;
在网上查找的办法是使用nonce,但是我一直无法实现
请帮帮忙,教教我
我的nginx配置:

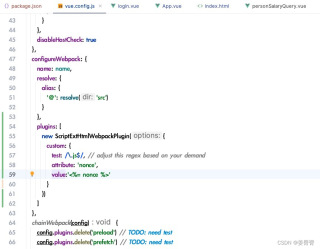
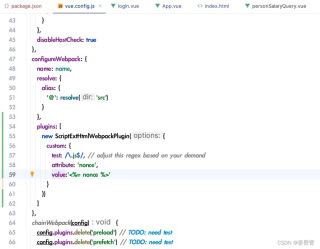
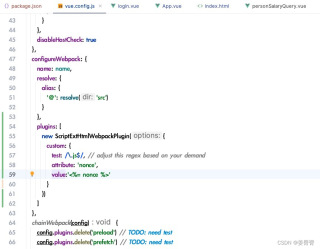
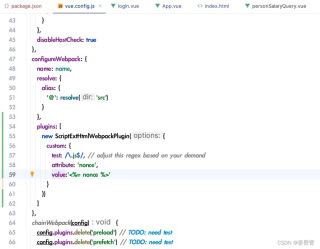
vue.config.js配置:

前端报错:

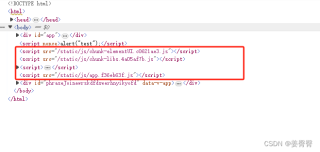
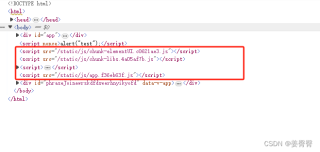
我可以明显看到 vue打包生成的js文件在script标签中没有nonce怎么办?

项目的CSP安全策略一直无法通过,script-src不能使用'unsafe-inline'的话页面就无法加载JS
我现在开发的项目是使用若依的前后端分离框架,Srpingboot+vue;用nginx部署;
在网上查找的办法是使用nonce,但是我一直无法实现
请帮帮忙,教教我
我的nginx配置:

vue.config.js配置:

前端报错:


 关注
关注引自免费微信小程序:皆我百晓生
在您的项目中,您正在尝试解决CSP(Content Security Policy)策略导致的问题,特别是针对script-src指令不允许使用'unsafe-inline'的情况。您希望通过引入nonce值来允许特定的内联脚本执行。您已经提供了Nginx配置、vue.config.js配置以及前端HTML示例。根据您提供的信息,我发现了以下几个问题,并提供相应的解决方案:
Nginx配置错误:
在您提供的Nginx配置中,Content-Security-Policy头部设置有误,存在拼写错误和重复属性。以下是修正后的配置:
add_header Content-Security-Policy "default-src 'none';
script-src 'self' 'nonce-1kj9087v2d3u9d';
style-src 'self' 'unsafe-inline';
object-src 'self';
img-src 'self' data:;
connect-src 'self';
font-src 'self';
media-src 'self'";
注意:请确保nonce-1kj9087v2d3u9d是您实际使用的随机生成的nonce值。每次服务器响应时应动态生成一个唯一的nonce值。
Vue CLI配置:
您提供的vue.config.js配置片段似乎不完整,缺少与nonce生成相关的部分。您可以使用webpack.DefinePlugin来注入环境变量作为nonce值。在vue.config.js中添加以下代码:
const crypto = require('crypto');
module.exports = {
// ... 其他配置项
configureWebpack: {
plugins: [
new webpack.DefinePlugin({
__NONCE__: JSON.stringify(crypto.randomBytes(16).toString('base64'))
})
]
},
chainWebpack(config) {
config.plugin('html').tap((args) => {
args[0].nonceAttribute = '__NONCE__';
return args;
});
}
};
这样会将随机生成的nonce值注入到每个HTML页面的nonce属性中。
前端HTML模板:
您提到Vue打包生成的JS文件在<script>标签中没有添加nonce属性。由于您已使用上述vue.config.js配置,Vue CLI的html-webpack-plugin应该会自动为所有内联和外链的<script>标签添加nonce属性。确保您的public/index.html模板中包含<script>标签但不含nonce属性,例如:
<!DOCTYPE html>
<html>
<head>...</head>
<body>
<div id="app">...</div>
<!-- Vue CLI会自动为这些script标签添加nonce属性 -->
<script src="/static/js/chunk-elementUI.c0621ae3.js"></script>
<script src="/static/js/chunk-libs.4a05af7b.js"></script>
<script src="/static/js/app.f36eb63f.js"></script>
</body>
</html>
内联脚本:
如果您需要在HTML模板中使用内联脚本,确保它们带有nonce属性,并且与Nginx配置中的nonce值相匹配。例如:
<script nonce="__NONCE__">
alert("test");
</script>
按照上述步骤调整配置后,重新构建并部署项目。这应该能解决CSP策略限制内联脚本的问题,同时确保script-src不依赖于'unsafe-inline'。如果您仍有问题,请检查浏览器开发者工具的Console面板,查看与CSP相关的错误消息以进行进一步排查。