vue的下拉框怎么回显数据
<template>
<v-form v-model="valid" ref="GiftForm">
<v-text-field
label="礼物名称"
v-model="gift.giftName"
:rules="[v => !!v || '礼物名称不能为空']"
:counter="30"
required
/>
<v-text-field
label="描述"
v-model="gift.description"
required
/>
<v-text-field
label="价格"
v-model="gift.price"
required
/>
<div>
<v-select
:items="items"
label="状态"
v-model="state"
item-text="label"
item-value="value"
></v-select>
</div>
<div>
<v-select
:items="diamonds"
label="是否钻石礼物"
v-model="isDiamond"
item-text="label"
item-value="value"
required
></v-select>
</div>
<div>
<v-select
:items="draws"
label="是否抽奖礼物"
v-model="isDraw"
item-text="label"
item-value="value"
required
></v-select>
</div>
<v-text-field
label="礼物概率"
v-model="gift.chance"
required
/>
<v-layout class="my-4">
<v-btn @click="submit" color="primary">提交</v-btn>
<v-btn @click="clear" color="warning">重置</v-btn>
</v-layout>
</v-form>
</template>
<script>
import config from '@/config';
export default {
name: "gift-form",
props: {
oldGift: Object,
isEdit: {
type: Boolean,
default: false
},
show: {
type: Boolean,
default: true
}
},
data() {
return {
baseUrl: config.api,
valid:false,
gift: {
giftName: "",
description: "",
price: 0,
state: 0,
isDiamond: 0,
isDraw: 0,
chance: 0,
},
isDiamond: 0,
diamonds: [
{
value: 1,
label: '是'
},
{
value: 0,
label: '否'
},
],
state: 0,
items: [
{
value: 1,
label: '上架'
},
{
value: 0,
label: '下架'
},
],
isDraw: 0,
draws: [
{
value: 1,
label: '是'
},
{
value: 0,
label: '否'
},
]
}
},
watch: {
oldGift:{
deep:true,
immediate:true,
handler(val){
this.gift = Object.deepCopy(val,this.gift)
}
}
},
methods: {
submit() {
// 表单校验
if (this.$refs.GiftForm.validate()) {
this.$http({
method: 'post',
url: '/playGift/save',
data: this.gift
}).then(() => {
// 关闭窗口
this.$message.success("保存成功!");
this.closeWindow();
}).catch(() => {
this.$message.error("保存失败!");
});
}
},
clear() {
// 重置表单
this.$refs.giftForm.reset();
},
closeWindow(){
this.$emit("close");
location.reload();
},
acceptClick: function() {
if($("#state option:selected").text()=="请选择"){
$("#state").focus();
return false;
}
}
}
}
</script>
<style scoped>
</style>
列表如下

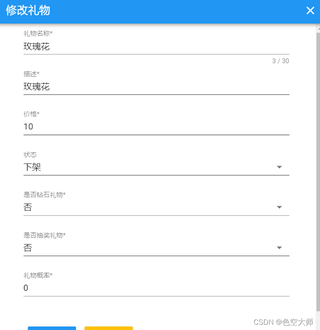
回显时只显示默认:

问gift的属性为下拉框时怎么回显?