

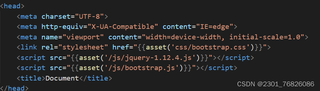
这是我在网上看的 laravel引用bootsrap的方法 不知道行不行

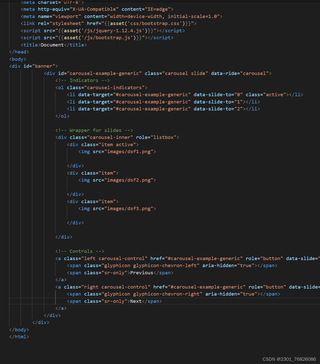
我想用bootsrap里js的轮播图

实际效果和我想的很大差距

报的错404





以下内容由CHATGPT及阿里嘎多学长共同生成、有用望采纳:
根据您提供的截图和描述,我将尝试帮助您解决在Laravel项目中引入Bootstrap的JS插件时遇到的404错误问题。以下是一些可能的解决步骤:
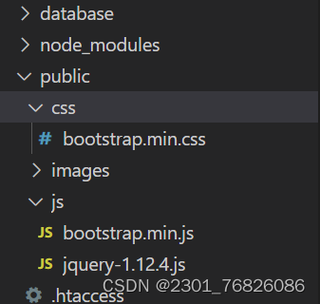
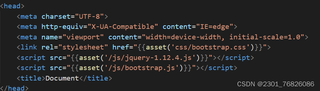
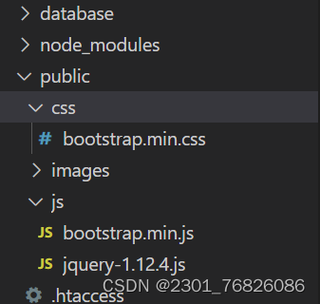
node_modules、public、css、js等目录结构正确。bootstrap.min.css、bootstrap.min.js、jquery-1.12.4.js文件是否存在于public/css和public/js目录中。<head>部分使用Laravel的asset函数正确引入Bootstrap的CSS和JS文件。例如:
<link rel="stylesheet" href="{{ asset('css/bootstrap.min.css') }}">
<script src="{{ asset('js/jquery-1.12.4.js') }}"></script>
<script src="{{ asset('js/bootstrap.min.js') }}"></script>
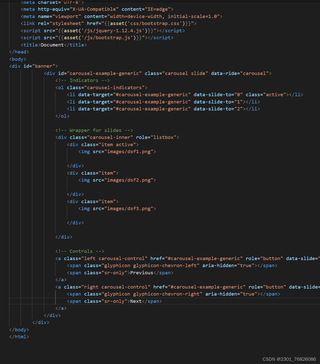
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="images/dsf1.png">
</div>
<!-- ... 其他幻灯片 ... -->
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
b04e45a6-bde6-4f7c-a1f8-beeb1b4608ba_0e5fe891ba96475ca1c4fe2b5f2222a6.png截图,看起来Bootstrap的CSS和JS文件没有被正确加载。请按照上述步骤检查文件路径和服务器配置。如果您已经按照上述步骤操作,但问题仍然存在,请提供更多的信息,例如Laravel的版本、您的项目结构截图、以及任何相关的错误日志,这样我可以进一步帮助您解决问题。