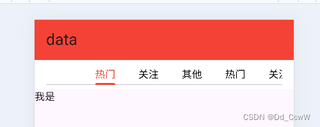
这个TabBar前面会留下一个空位,而且下方也会有一条线。可是我没有设置啊。
下面是我的代码

import 'package:flutter/material.dart';
class Home extends StatefulWidget {
const Home({super.key});
@override
State<Home> createState() => _HomeState();
}
class _HomeState extends State<Home> with SingleTickerProviderStateMixin {
late TabController _tabController;
@override
void initState() {
super.initState();
_tabController = TabController(length: 9, vsync: this);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: PreferredSize(
preferredSize: const Size.fromHeight(40.0),
child: AppBar(
backgroundColor: const Color.fromRGBO(255, 255, 255, 1),
elevation: 0,
title: Container(
height: 30,
padding: EdgeInsets.zero, // 移除容器的内边距
child: TabBar(
labelColor: Colors.red,
unselectedLabelColor: Colors.black,
indicatorSize: TabBarIndicatorSize.label,
indicatorColor: Colors.red,
indicatorPadding: EdgeInsets.zero, // 移除指示器的内边距
isScrollable: true,
controller: _tabController,
//labelPadding: EdgeInsets.zero, // 移除标签的内边距
tabs: const [
Tab(
child: Text("热门"),
),
Tab(
child: Text("关注"),
),
Tab(
child: Text("其他"),
),
Tab(
child: Text("热门"),
),
Tab(
child: Text("关注"),
),
Tab(
child: Text("其他"),
),
Tab(
child: Text("热门"),
),
Tab(
child: Text("关注"),
),
Tab(
child: Text("其他"),
),
],
),
),
),
),
body: TabBarView(
controller: _tabController,
children: const [
Text("我是"),
Text("我是"),
Text("我是"),
Text("我是"),
Text("我是"),
Text("我是"),
Text("我是"),
Text("我是"),
Text("我是"),
],
),
);
}
}
