我按照网上教程
client = new oss({
这边都配置好了
})
try {
//this.imgName是图片名,this.imgUrl是一个file对象
let result = await client.put(this.imgName, this.imgUrl);
console.log(result);
} catch (e) {
console.log(e);}
},
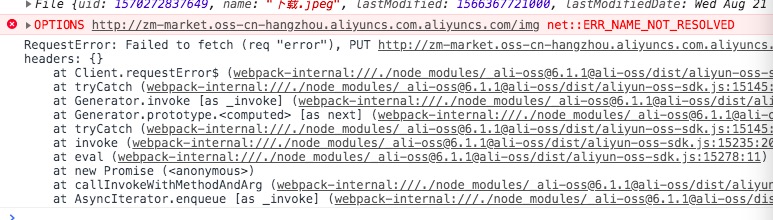
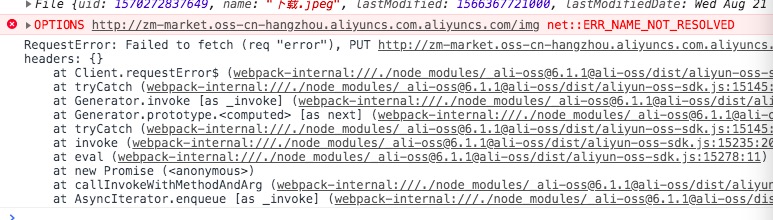
但是总是报错
到底咋整啊
我按照网上教程
client = new oss({
这边都配置好了
})
try {
//this.imgName是图片名,this.imgUrl是一个file对象
let result = await client.put(this.imgName, this.imgUrl);
console.log(result);
} catch (e) {
console.log(e);}
},
但是总是报错
到底咋整啊
zm-mark.oss-cn-hangzhou.aliyuncs.com.aliyuncs.com这个域名是不是写错了,出现了两次aliyuncs.com