问题如题目所示,项目是深度学习项目,训练过程中就会不断的打印一些新的信息,包括训练过程中的loss值等等。
一般情况下都是直接显示在terminal上,这里想要用pyqt编写一个界面,实现点击按钮就训练,或者测试。此时方便对训练过程信息的了解,就让原本在terminal上显示的信息显示在UI上,用textedit进行显示。
网上找到了一个较为好用的代码,实现这个功能,如下:
class EmittingStream(QtCore.QObject):
textWritten = QtCore.pyqtSignal(str)
def write(self, text):
self.textWritten.emit(str(text))
class AI_Workstation(QtWidgets.QMainWindow):
def __init__(self, parent=None):
super(AI_Workstation, self).__init__()
sys.stdout = EmittingStream(textWritten=self.normalOutputWritten)
sys.stderr = EmittingStream(textWritten=self.normalOutputWritten)
self._createUI()
self.Config = Configuration()
self.N = 0
self._connect()
self.show()
# def __del__(self):
# # Restore sys.stdout
# sys.stdout = sys.__stdout__
# sys.stderr = sys.__stderr__
def _createUI(self):
self.ui = MainUI.Ui_MainWindow()
self.ui.setupUi(self)
self.ui.retranslateUi(self)
# 创建信号槽事件
def _connect(self):
# 打印超参数
self.ui.pushButton_Print.clicked.connect(self.parameterInit) # 信号槽机制
self.ui.pushButton_Train.clicked.connect(self.trainNow)
self.ui.pushButton_Test.clicked.connect(self.testNow)
self.ui.pushButton_Inference.clicked.connect(self.inferenceNow)
def parameterInit(self):
self.lr_value = self.ui.lineEdit_Lr.text() # 获取文本框内容
self.opt_value = self.ui.comboBox_Opt.currentText()
self.numworkers_value = self.ui.lineEdit_Workers.text()
self.maxepoch_value = self.ui.lineEdit_MaxEpoch.text()
self.nclass_value = self.ui.lineEdit_Class.text()
self.Config.LR=self.lr_value
self.N=self.N+1
self.ui.label_PrecentProc.setText(str(self.N)) # 给label设定text参数
self.ui.horizontalSlider.setValue(self.N) # 给horizontalSlider设定value参数
print(u'打印训练参数:\n' + u'学习率: ' + self.Config.LR
+ u'优化方式: ' + self.opt_value
+ u'多线程: ' + self.numworkers_value)
for line in open("./records/20190814103634/loss.txt"):
print(line.strip())
def normalOutputWritten(self, text):
"""Append text to the QTextEdit."""
# Maybe QTextEdit.append() works as well, but this is how I do it:
cursor = self.ui.textEdit_Print.textCursor()
cursor.movePosition(QtGui.QTextCursor.End)
cursor.insertText(text)
self.ui.textEdit_Print.setTextCursor(cursor)
self.ui.textEdit_Print.ensureCursorVisible()
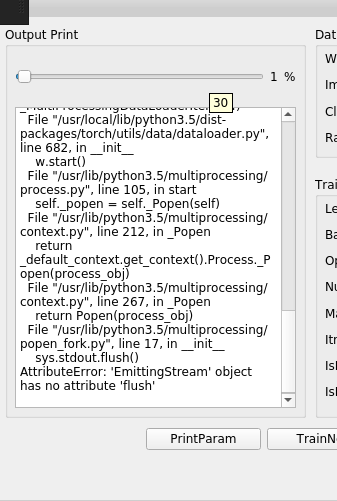
直接print打印时可以的,很正常的将terminal上的信息,打印在了textedit上,terminal不再显示。但是在训练的时候,就会报错,如下:
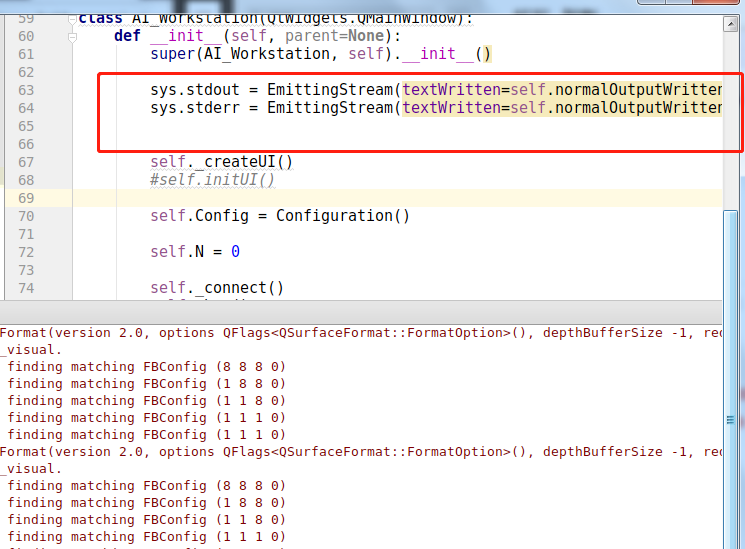
此时屏蔽掉如下两行的信息,就很正常的进行显示,不过是在terminal的显示
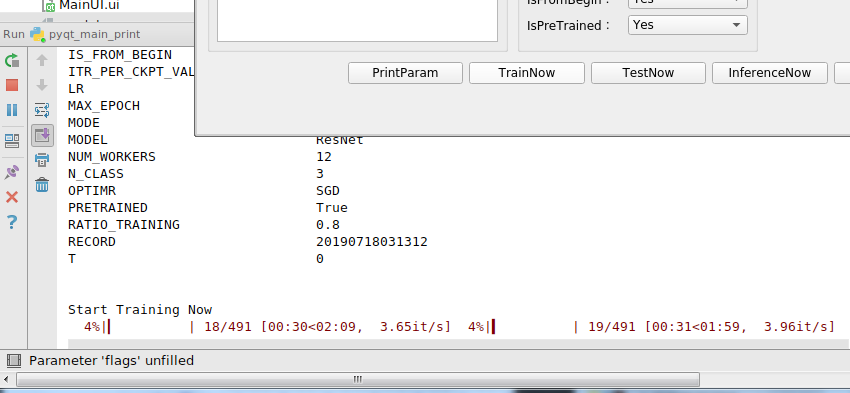
显示的如下:
特来请教,我的WX号:muchen123q,谢谢前辈指导,谢谢
