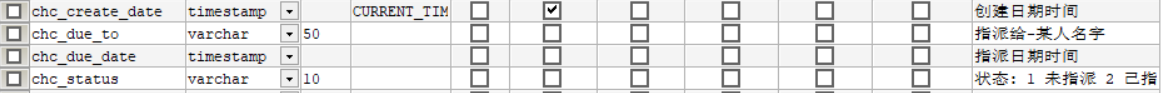
-------------------数据库类型:
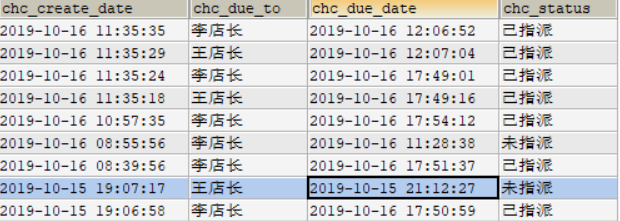
-------------------通过sql语句在数据库中打印:
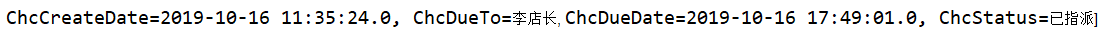
-------------------后台迭代打印:
--------------------通过axios传入前端:
最先的时候我是使用获取row数据然后在前台转换的方法:
<el-table-column :formatter="dateFormat" prop="chcCreateDate" label="创建日期" min-width="100"></el-table-column>
<script>
methods:{
query:function(){
this.axios.post(url, params).then(resp => {
//这边值已经绑定到table中了
}).catch(error => {
console.log(error);
}),
//行中:formatter调用的就是这个方法
dateFormat(row, column) {
var moment = require('moment');
var date = row[column.property];
return moment(date).format("YYYY-MM-DD HH:mm:ss")
}
}
}
</script>
在随后的两个页面中也可以使用这种方法,但是到了现在我把一个vue中的行数据绑定到另外一个vue中去了,然后因为这边这个vue不需要query方法了,
直接是传值的了。所以创建日期这一栏又变成没用方法之前了,想过再次调用这个方法,但是感觉是我在页面上传参的方法传过去的已经是一个时间戳了,也已经不能通过table中获取行再来改变时间戳类型了,求一个解决方法
