我尝试利用ajax向后端传递搜索的参数,后端得到的search参数始终为空值
具体js代码如下
const table = $('#weatherTable').DataTable({
bFilter: false,
"processing": true,
serverSide: true,
ajax: {
url: "",
type: "post",
data: function (data) {
return JSON.stringify(data);
}
}
});
$("#searchLocation").on('keyup',function () {
var location = this.value;
table.search(location).draw();
});
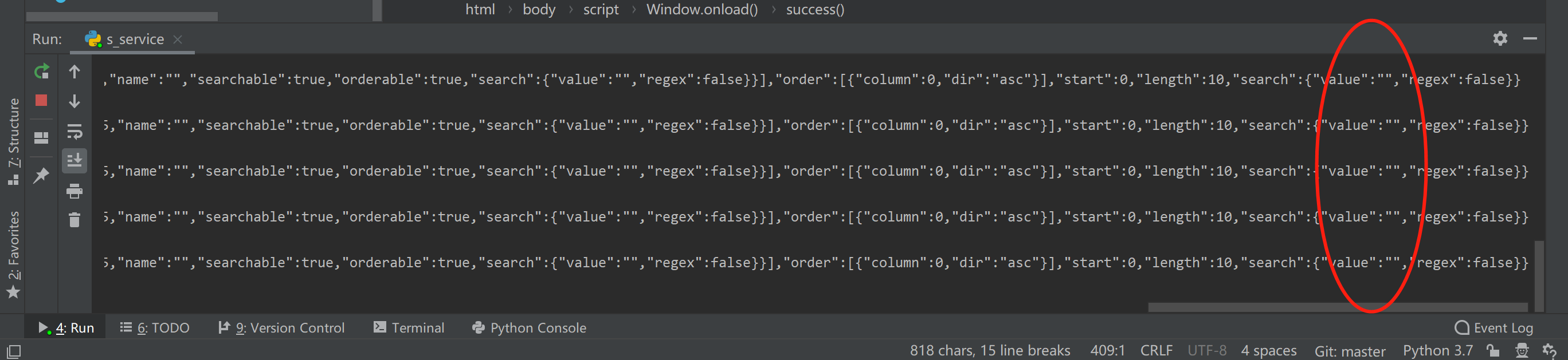
我后端每次在输入框输入值都有一条ajax请求过去,但是不管输入什么值,search参数的值始终为空,不知道为什么。

注意这个value始终为空值
ji'qiu

