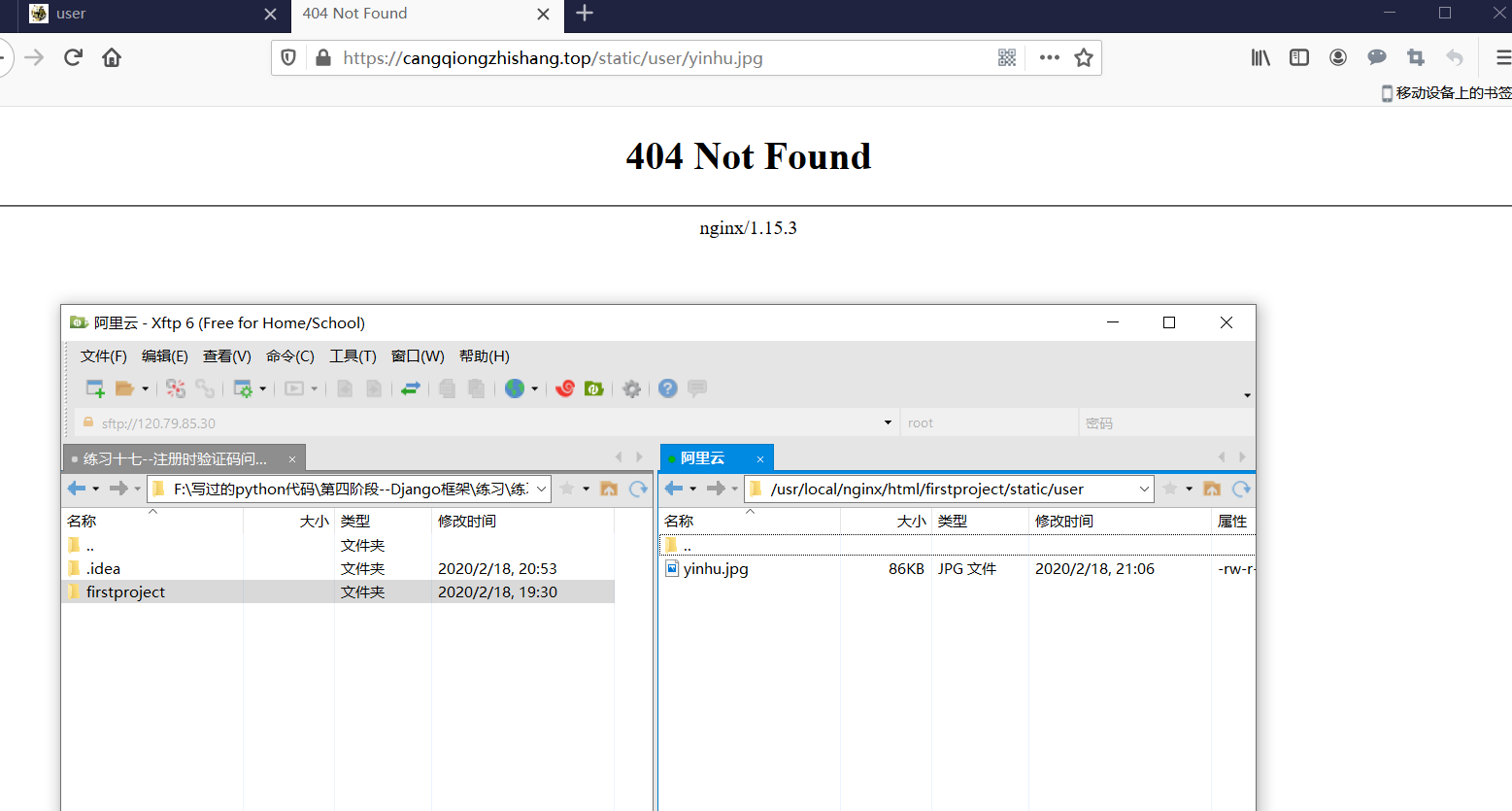
背景:用django+nginx开发个人的站点,在写到修改头像时头像已经可以上传到服务器,但无法显示,单独访问也是报404错误,如下:
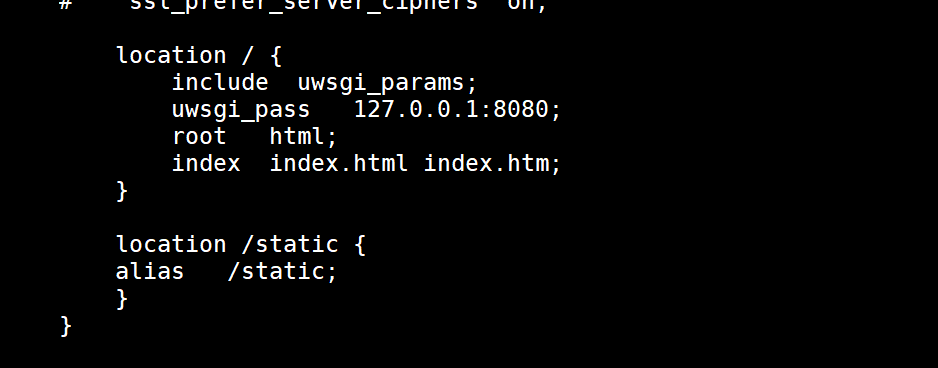
因此应该是nginx的配置出了问题,我的nginx配置如图:
在服务器中,/usr/local/nginx/html/firstproject是我项目的根目录,
并且在将项目部署到服务器上时曾使用命令:python manage.py
collectstatic 在根目录下生成了一个/static的目录来存放静态文件,并且我注意到在上传文件时图片在/static中并没有出现。
现在想请问大家我应该如何修改我的nginx配置亦或是我的代码需要修改从而使传到nginx上的图片可以显示出来。
