
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>美食列表</title>
</head>
<body>
<!--菜单导航栏start-->
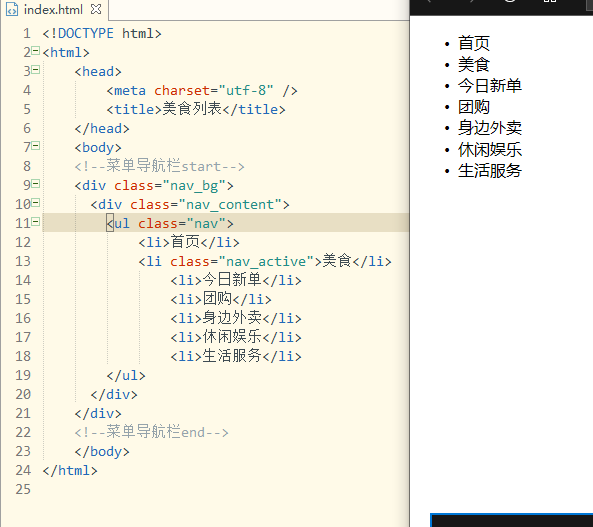
<div class="nav_bg">
<div class="nav_content">
<ul class="nav">
<li>首页</li>
<li class="nav_active">美食</li>
<li>今日新单</li>
<li>团购</li>
<li>身边外卖</li>
<li>休闲娱乐</li>
<li>生活服务</li>
</ul>
</div>
</div>
<!--菜单导航栏end-->
</body>
</html>
