我在网上只找到x轴可以分两级显示,但是第二级平均分配间隔的方法
https://blog.csdn.net/u013270065/article/details/105073901/
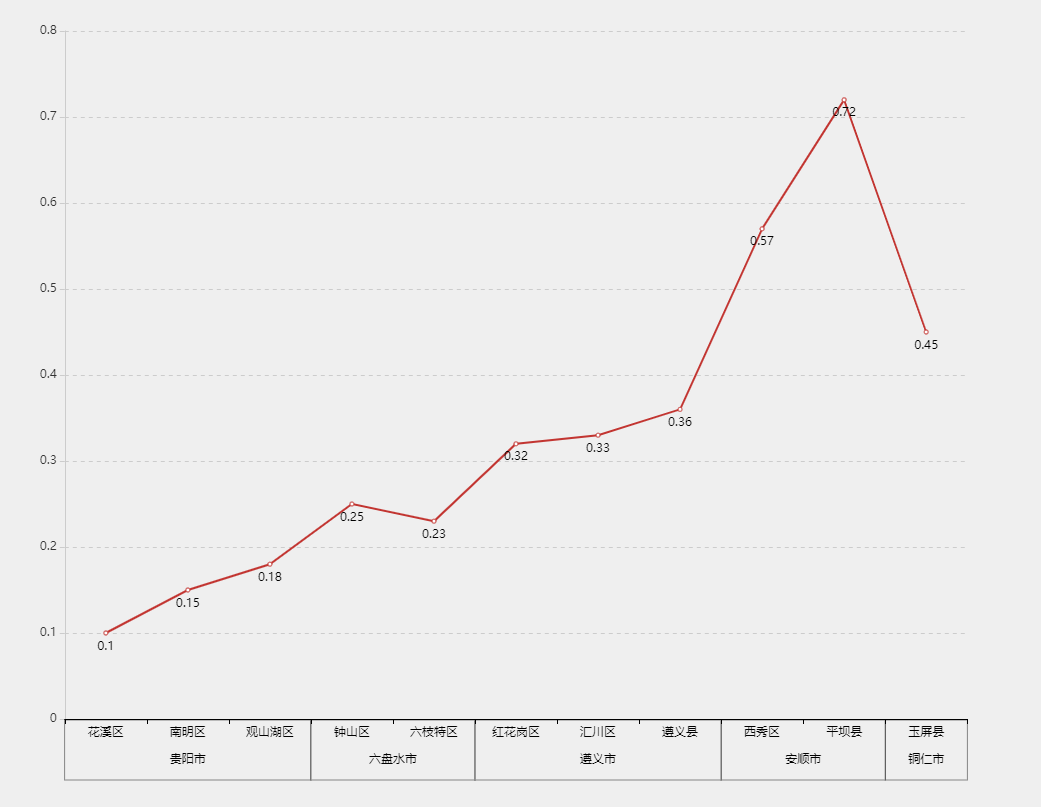
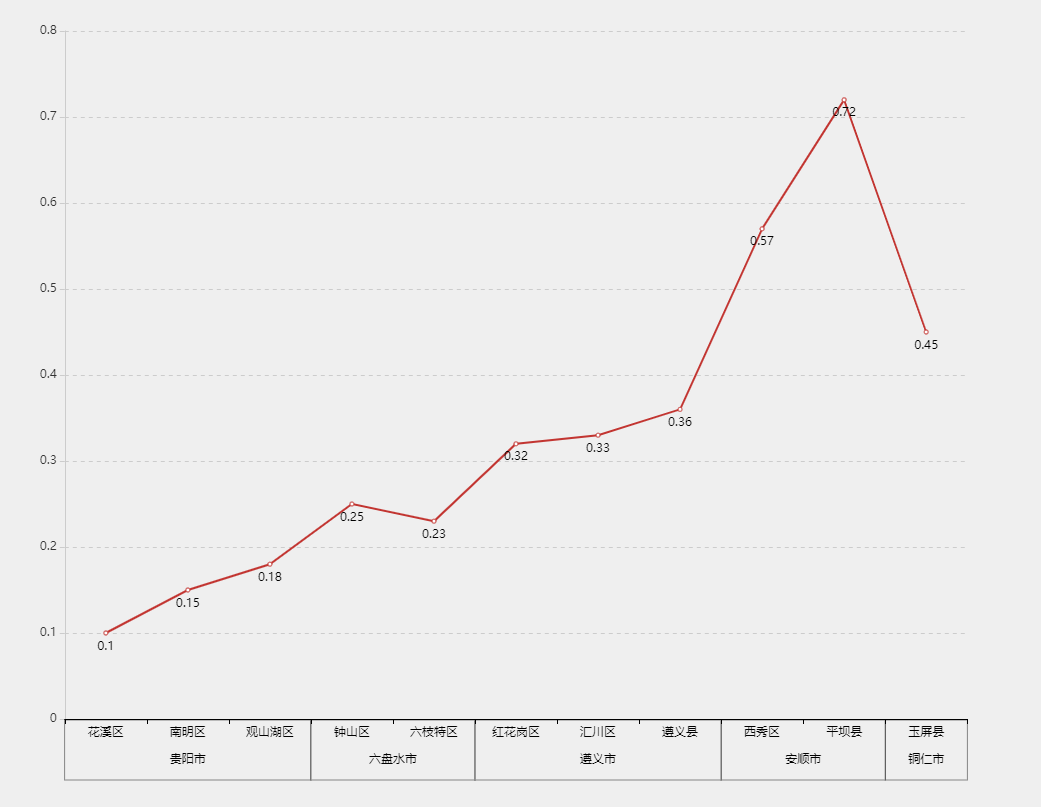
我想要达到的效果如下图
可以看看这个ECharts实例,实现了分两级显示并且第二级可以自定义间隔https://gallery.echartsjs.com/editor.html?c=xnUHWTiDTY
我在网上只找到x轴可以分两级显示,但是第二级平均分配间隔的方法
https://blog.csdn.net/u013270065/article/details/105073901/
我想要达到的效果如下图
可以看看这个ECharts实例,实现了分两级显示并且第二级可以自定义间隔https://gallery.echartsjs.com/editor.html?c=xnUHWTiDTY
参考GPT和自己的思路:
你好!针对你提出的问题,我可以给你以下回答:
首先,在 ECharts 中实现 x 轴分两级显示,需要使用到 axis.label 里的 formatter 属性,并设置其返回一个数组。例如:
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
axisLabel: {
formatter: function (value, index) {
let firstLevel = ['周一', '周二', '周三'];
if (firstLevel.indexOf(value) > -1) {
return value + '\n\n'; // 第一级数据换行
} else {
return value; // 第二级数据
}
}
}
},
然后,在第二级数据中设置自定义间隔,也需要使用 axis.label 里的 formatter 属性,并使用 index 参数判断每个数据点位置。例如:
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],
axisLabel: {
formatter: function (value, index) {
let firstLevel = ['周一', '周二', '周三'];
if (firstLevel.indexOf(value) > -1) {
return value + '\n\n';
} else {
if (index % 2 === 0) {
return value + '\n'; // 第二级间隔为 2
} else {
return value;
}
}
}
}
},
结合以上两段代码即可实现你要达到的效果。希望我的回答能够对你有所帮助!